Android Certification Training Course
- 65k Enrolled Learners
- Weekend
- Self Paced
Knowing the inner workings and architecture of a tool can go a long way, particularly if you’re using this tool on a daily basis. Bug fixes and troubleshooting becomes a breeze and you may often find yourself using the same mundane tool in new and inventive ways. In this article, I’ll be writing about the architecture of Appium, a tool that has found widespread use in the domain of automation testing of mobile applications. The success of Appium as a tool is a testament to the huge demand for Appium experts in the industry.
You will be going through the following topics in this Appium architecture blog:-
This Edureka “Appium Architecture” video will explain the key constituents of the appium architecture. You will understand how all these elements are weaved together to make one of the most successful automation testing tools.
Before we dive into the architecture of Appium, it is only just, that I provide a brief introduction to Appium for readers who have ended up on my automation testing blog series for the first time.
Appium is an open source, cross-platform automation testing tool. It is currently geared towards providing a seamless automation testing experience for mobile applications that run on Android and iOS.
Appium is a server, written using node.js. A few years back, Appium was a CLI only tool, and it was majorly installed using the node package manager. Credits going to the recent development by the developer team, Appium has released a GUI based desktop application that can be installed across a spectrum of Linux distributions, Microsoft Windows and MAC OSx. The current release of Appium can be downloaded from Appium’s official website.
It also a noteworthy mention, that, Appium is a cross-platform app in all its senses:
Now let us go over some key concepts regarding Appium that will help you understand it’s architecture with ease.
In the below section, we are going to discuss three key concepts, that are intrinsic to Appium’s architecture.
Appium at its heart is a server written in node.js. The server works using a client-server architecture. According to the client-server architecture, the client connects to the server to avail any service hosted on the server. Any communication between the client and server is in the form of response and requests.
In Appium the client sends requests regarding automation to the Appium server. The server processes the request in its own unique way, which we will get to in a second, and then responds with the test result or log files.
Everything ‘testing’, is done encapsulated in a session. This is pretty obvious given the fact Appium is a simple client and server-based mechanism. The client sends post requests, also known as session requests to the server. These requests carry information in a JSON Object format, and communication is executed using the JSON Wire Protocol.
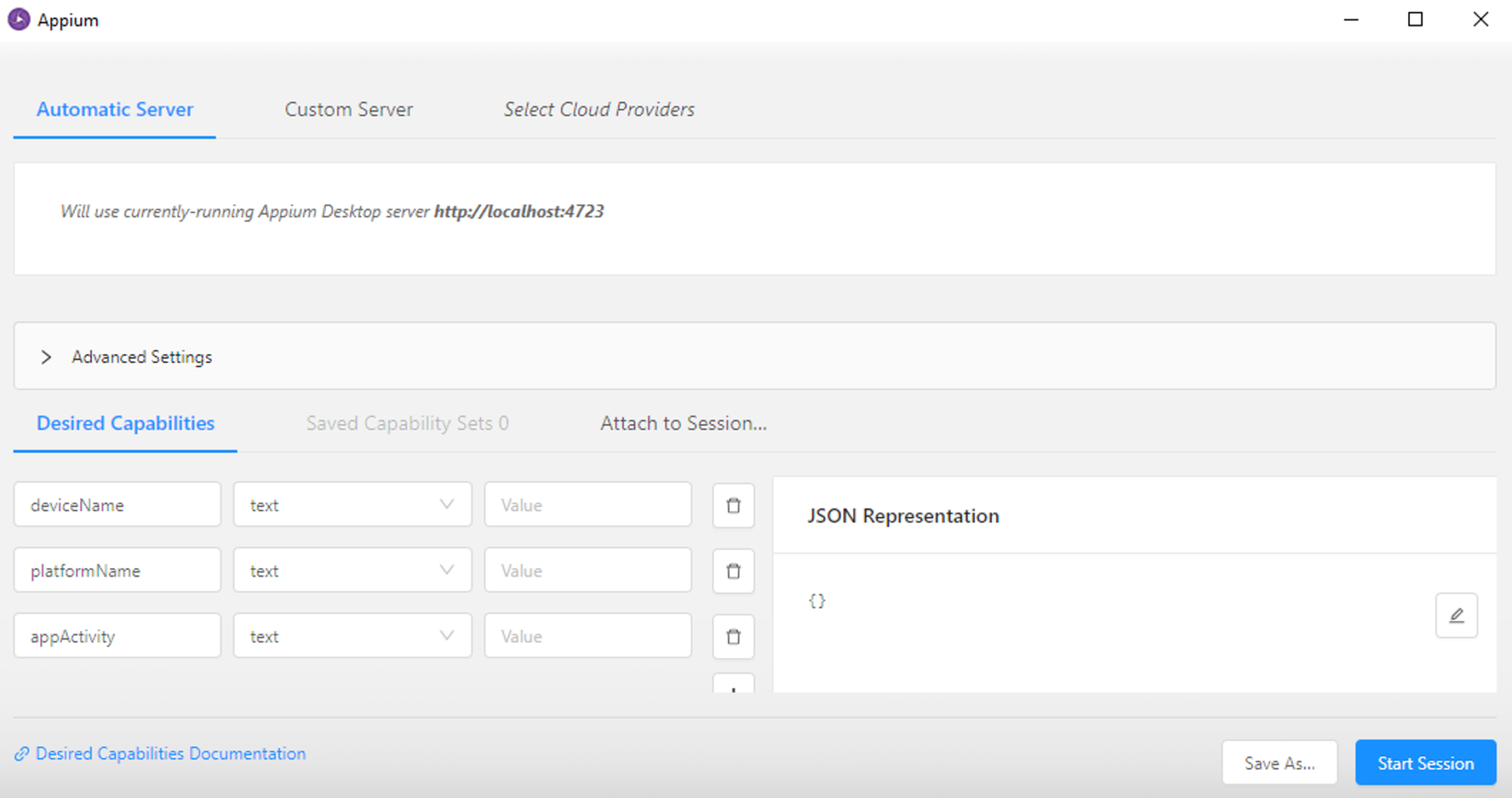
Appium works differently on iOS and Android. Now since it is a “cross-platform” tool, a mechanism must exist to differentiate between the two operating system’s session requests. This particular problem statement was also addressed with the help of JSON objects, called Desired Capabilities, as shown in the image below.
 Desired Capabilities are key-value pairs of information that distinguish the establishment of a session for the testing of an Android app to that of an iOS app. With arguments like-
Desired Capabilities are key-value pairs of information that distinguish the establishment of a session for the testing of an Android app to that of an iOS app. With arguments like-
It becomes fairly easy for the server to distinguish between the two operating systems.
Having covered these few key concepts, let’s take a look at the JSON Wire Protocol.
The JSON Wire Protocol is the mechanism used for communicating between client and server. It is developed by the webDriver developers. According to them, the protocol is a bunch of standardised endpoints that are exposed to the client using a RESTful API. This allows the webdriver to establish communication with a server and a client to perform automation.
Appium uses the mobile JSON Wire Protocol, which is an extension to the Selenium JSON Wire Protocol. It is used to control different mobile phone behaviours other than just setting up a communication stream.
Now let’s dive into the Appium architecture.
Okay, as I promised, if you’ve read through the above-discussed concepts properly then, getting a grasp of the architecture is going to be a breeze. To make it even easier, let me jot down the architecture in a pointwise manner:

Appium has slight differences in terms of execution when it comes to Android and iOS. Let’s have a look.
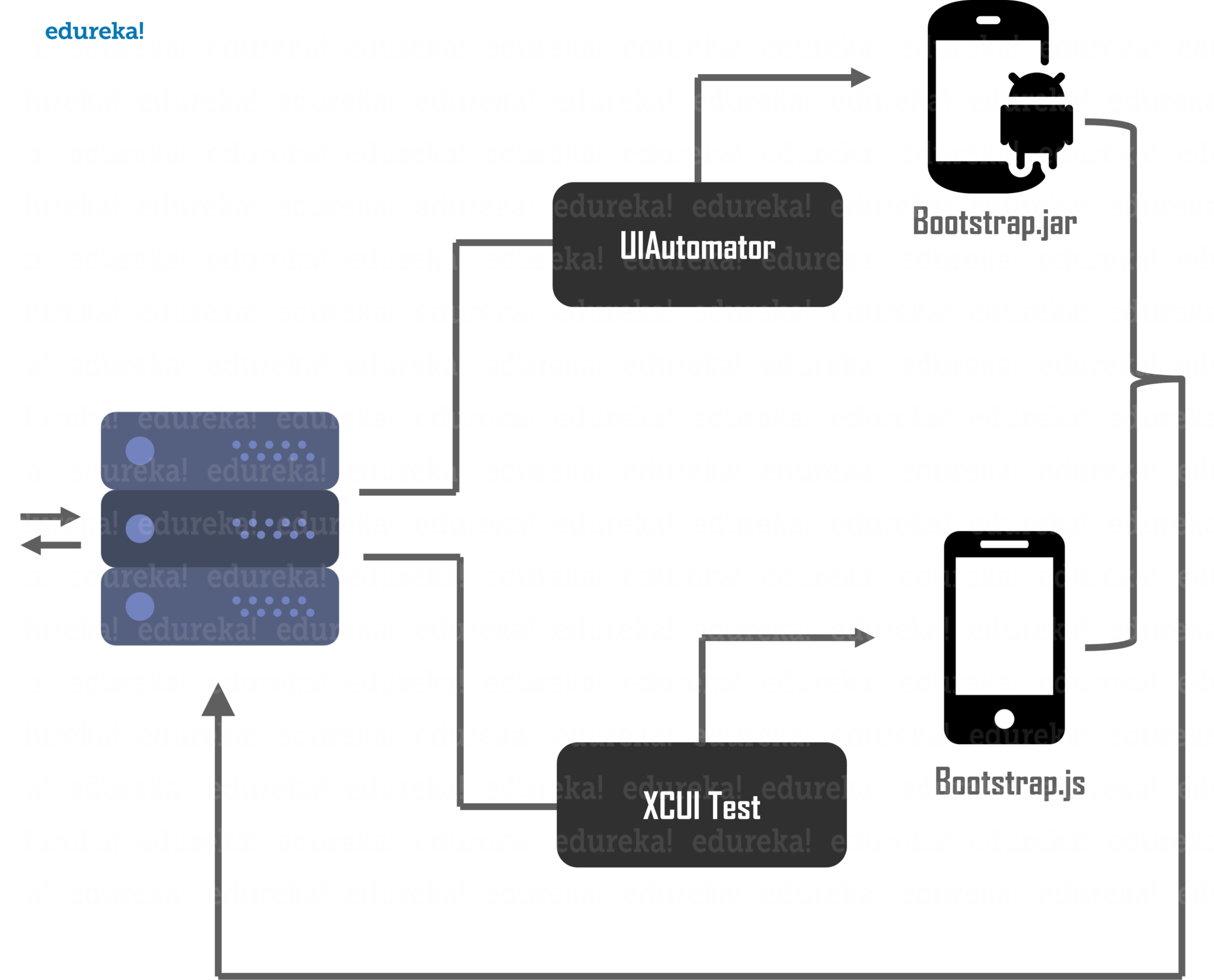
Appium on Android uses the UIAutomator framework for automation. UIAutomator is a framework built by android for automation purposes. So, let’s take a look at the exact way that Appium works on Android.
The Appium android architecture diagram below gives a visual representation of the above steps.

On an iOS device, Appium uses Apple’s XCUI Test API to interact with the UI elements. XCUITest is the automation framework that ships with Apple’s XCode.
The Appium iOS architecture diagram below gives a visual representation of the above steps.
This brings us to the end of this “Appium archi

tecture” blog. This is one of my many blogs in the mobile application testing series. If you are interested in reading some other blogs on various trending technologies, you could check out our blog catalog. If you wish to learn Software Testing and build a colorful career, then check out our Appium Course which comes with instructor-led live training and real-life project experience. This training will help you understand software testing using Appium in depth and help you achieve mastery over the subject.
Got a question for us? Please mention it in the comments section of this “Appium architecture” blog and we will get back to you as soon as possible.
 REGISTER FOR FREE WEBINAR
REGISTER FOR FREE WEBINAR  Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
edureka.co
