Full Stack Web Development Internship Program
- 29k Enrolled Learners
- Weekend/Weekday
- Live Class
HTML is one of the most widely used languages on Web to develop web pages. It helps you delve into the world of Web Development and improve your skills. So, if you are planning to start your career in Web Development or HTML and you wish to know the skills related to it, now is the right time to dive in. These HTML Interview Questions and Answers will help you get through your interviews in 2024.
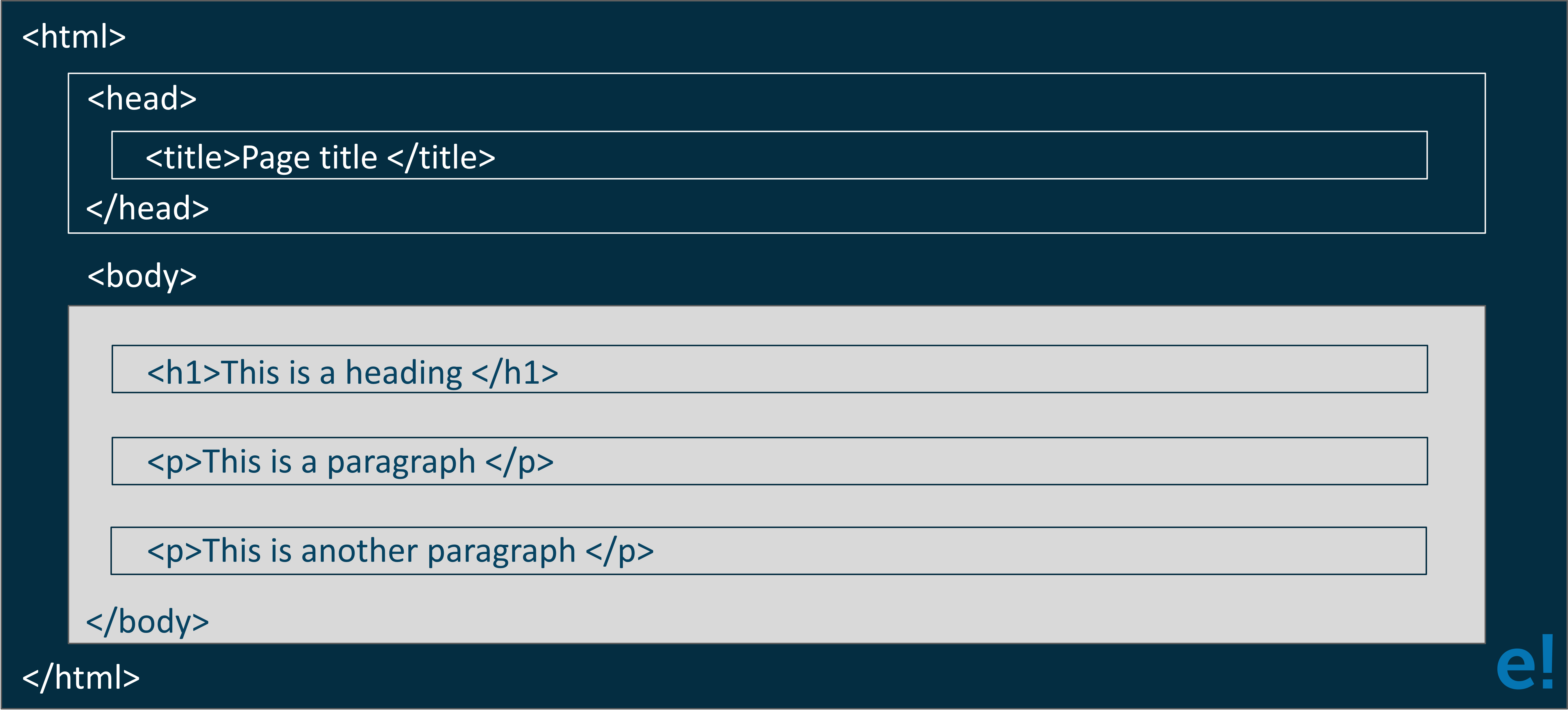
HTML stands for Hyper Text Markup Language. It is a language of the World Wide Web. It is a standard text formatting language which is used to create and display pages on the Web. HTML makes the text more interactive and dynamic. It can turn text into images, tables, links. HTML pages are saved by adding .html or .html in web page name.
| Elements | Tags |
The element is an individual component of the HTML web page or document. It represents semantics or meaning. For example, the title element represents the title of the document. | It is the root of the HTML document which is used to specify that the document is HTML. For example, the Head tag is used to contain all the head element in the HTML file. |
Each tag has additional attributes that change the way the tag behaves or is displayed. For example, a <input> tag has a type attribute, which you can use to specify whether it’s a text field, checkbox, radio button or one of many more options.
Attributes are specified directly after the name of the tag, inside the two angled brackets. They should only ever appear in opening tags or in self-closing tags. But, they can never be in closing tags.
Example:
<!-- Text field --> <input type="text" /> <!-- Checkbox --> <input type="checkbox" /> <!-- Radio button --> <input type="radio" value="on" />
| Block | Inline |
| A block-level element is drawn as a block that stretches to fill the full width available to it i.e, the width of its container and will always start on a new line. Elements that are block-level by default: <div>, <img>, <section>, <form>, <nav>. | Inline elements are drawn where they are defined and only take up space that is absolutely needed. The easiest way to understand how they work is to look at how text flows on a page. Examples of elements that are inline by default: <span>, <b>, <strong>, <a>, <input>. |
To understand the code easily, you can add code comments to your HTML document. These are not displayed in the browser, but they help you in leaving notes for yourself and other developers as to what a section of HTML is for. The start of the comment is denoted by <!– and the end is marked by — >. Anything in the middle will be completely ignored, even if it contains valid HTML.
For example:
<!-- This is a comment! --> <!-- Comments can span multiple lines too --> <!-- This part is ignored in the browser -->
The list of HTML tags used to display data in the tabular form include:
| Tag | Decsription |
<table> | It defines a table |
<tr> | This tag defines a row in a table |
<th> | It defines a header cell in a table |
<td> | This is used to define a cell in a table |
<caption> | It defines the table caption |
<colgroup> | It specifies a group of one or more columns in a table for formatting |
<col> | This is used with <colgroup> element to specify column properties for each column |
<tbody> | This tag is used to group the body content in a table. |
<thead> | It is used to group the header content in a table |
<tfooter> | It is used to group the footer content in a table |
The HTML provides an anchor tag to create a hyperlink that links one page to another page. These tags can appear in any of the following ways:
The syntax of Hyperlink in HTML is:
<a href = "..........."> Link Text </a>
There are many common lists used for design a page. You can choose any or a combination of the following list types:
Semantic HTML is a coding style. It is the use of HTML markup to reinforce the semantics or meaning of the content. For example: In semantic HTML <b> </b> tag is not used for bold statement as well as <i> </i> tag is used for italic. Instead of these we use <strong></strong> and <em></em> tags.
The HTML iframe tag is used to display a nested webpage. In other words, it represents a webpage within a webpage. The HTML <iframe> tag defines an inline frame. For example:
<!DOCTYPE html> <html> <body> <h2>HTML example</h2> Use the height and width attributes to specify the size of the iframe: <iframe src="https://www.edureka.co/" height="300" width="400"></iframe> </body> </html>
An image map is used for linking many different web pages using a single image. It is represented by <map> tag. You can define shapes in images that you want to include as part of an image mapping.
No, hyperlinks can be used both on texts and images. The HTML anchor tag defines a hyperlink that links one page to another page. The “href” attribute is the most important attribute of the HTML anchor tag.
Syntax:
<a href = "..........."> Link Text </a>
A style sheet is used to build a consistent, transportable, and well-designed style template. You can add these templates on several different web pages. It describes the look and formatting of a document written in the markup language.
HTML layout specifies a way in which the web page is arranged. Every website has a specific layout to display content in a specific manner. Following are different HTML elements which are used to define the different parts of a webpage:

Marquee is used for the scrolling text on a web page. It scrolls the image or text up, down, left or right automatically. You should put the text which you want to scroll within the <marquee>……</marquee> tag.
There are three tags that can be used to separate the texts:
The difference between span and div is that a span element is in-line and usually used for a small chunk of HTML inside a line,such as inside a paragraph. Whereas, a div or division element is block-line which is equivalent to having a line-break before and after it and used to group larger chunks of code.
Example:
<div id="HTML"> This is <span class="Web Dev">interview</span> </div>
The purpose of using alternative texts is to define what the image is about. During an image mapping, it can be confusing and difficult to understand what hotspots correspond to a particular link. These alternative texts come in action here and put a description at each link which makes it easy for users to understand the hotspot links easily.
You can create new elements for the document in the following way:
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%3E%0Adocument.createElement%EF%B4%BE%22myElement%22%EF%B4%BF%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
It can be also be used in the HTML as:
<myElement>hello edureka!</myElement>
No, the <!DOCTYPE html> declaration is not an HTML tag.
There are many type of HTML, such as, HTML 4.01 Strict, HTML 4.01 Transitional, HTML 4.01 Frameset, XHTML 1.0 Strict, XHTML 1.0 Transitional, XHTML 1.0 Frameset, XHTML 1.1 etc. So, <!DOCTYPE html> is used to instruct the web browser about the HTML page.
An URL is encoded to convert non-ASCII characters into a format that can be used over the Internet because a URL is sent over the Internet by using the ASCII character-set only. If a URL contains characters outside the ASCII set, the URL has to be converted. The non-ASCII characters are replaced with a “%” followed by hexadecimal digits.
An iframe is used to display a web page within a web page.
Syntax:
<iframe src="URL"></iframe>
Example:
<iframe src="demo_iframe.html" width="200px" height="200px"></iframe>
Target to a link:
<iframe src="http://www.edureka.co" name="iframe_a"></iframe>
The HTML character entities are used as a replacement for reserved characters in HTML. You can also replace characters that are not present on your keyboard by entities. These characters are replaced because some characters are reserved in HTML.
Yes, we can create a multi-colored text on a web page. To create a multicolor text, you can use <font color =”color”> </font> for the specific texts that you want to color.
To make a picture a background image on a web page, you should put the following tag code after the </head> tag.
<body background = "image.gif">
Here, replace the “image.gif” with the name of your image file which you want to display on your web page.
The span tag is used for following things:
Example:
<span style="color:#ffffff;"> In this page we use span. </span>
White spaces are a blank sequence of space characters, which is treated as a single space character in HTML. Because the browser collapses multiple spaces into a single space, you can indent lines of text without worrying about multiple spaces. This enables you to organize the HTML code into a much more readable format.
By using indents, you can keep the list elements straight. If you indent each sub nested list in further than the parent list, you can easily determine the various lists and the elements that it contains.
The key differences between localStorage and sessionStorage objects are as follows:
Frames can make navigating a site much easier. If the main links to the site are located in a frame that appears at the top or along the edge of the browser, the content for those links can be displayed in the remainder of the browser window.
To insert a picture into the background image, you need to place a tag code after the </head> tag in the following way:
<body background = “image.gif”>
Now, replace image.gif with the name of your image file. This will take the picture and make it the background image of your web page.
When you try to open the external CSS file in a browser, the browser cannot open the file, because the file has a different extension. The only way to use an external CSS file is to reference it using <link/> tag within another HTML document.
If a single selector includes three different style definitions, the definition that is closest to the actual tag takes precedence. Inline style takes priority over embedded style sheets, which takes priority over external style sheets.
To change the text into a clickable link to send an email, you need to use the mailto command within the href tag. You can write it in the following way:
<a href=”mailto:youremailaddress”>text to be clicked</a>
The default color for normal and active links is blue. Some browsers recognize an active link when the mouse cursor is placed over that link. Whereas, others recognize active links when the link has the focus. Those that don’t have a mouse cursor over that link is considered a normal link.
The <br> tag is one way to separate the lines of text. There are other tags like the <p> tag and <blockquote> tag that are also used to separate sections of text.
By default, the text is wrapped to appear within the browser window. However, if the text is part of a table cell with a defined width, the text could extend beyond the browser window.
The HTML Code for the above problem is:
<table> <tr> <td>50 pcs</td> <td>100</td> <td>500</td> </tr> <tr> <td>10 pcs</td> <td>5</td> <td>50</td> </tr> </table>
The checkboxes don’t affect one another. But, grouping these checkboxes together help to organize them. Checkbox buttons can have their name and do not need to belong to a group. A single web page can have many different groups of checkboxes.
If there is no text present between the tags, there is nothing to format. Therefore, no formatting will appear. Some tags, such as the tags without a closing tag like the <img> tag, do not require any text between them.
The default size for a text field is around 13 characters. However, if you include the size attribute, you can set the size value to be as low as 1. The maximum size value will be determined by the browser width. Also, if the size attribute is set to 0, the size will be set to the default size of 13 characters.
Default cell borders, with a thickness of 1 pixel, are automatically added between cells if the border attribute is set to a nonzero value. Similarly, If the border attribute is not included, a default 1-pixel border appears when the rules attribute is added to the <table> tag.
HTML SVG is used to describe the two-dimensional vector and vector or raster graphics. SVG images and their behaviors are defined in XML text files. So as XML files, you can create and edit an SVG image with the text editor. It is mostly used for vector type diagrams like pie charts, 2-Dimensional graphs in an X, Y coordinate system.
<svg width="100" height="100"> <circle cx="50" cy="50" r="40" stroke="yellow" stroke-width="4" fill="red" /> </svg>
The button tag is used in HTML 5. It is used to create a clickable button within the HTML form on the web page. This tag creates a “submit” or “reset” button. The button tag code is as follows:
<button name="button" type="button">Click Here</button>
HTML supports a wide range of media formats for sound, music, videos, movies, and animations. Some of the extensions supported by each media format are:
Cell Spacing is referred to as the space or gap between the two cells of the same table. Whereas, Cell Padding is referred to as the gap or space between the content of the cell and cell wall or cell border.
Example:
<table border cellspacing=3> <table border cellpadding=3> <table border cellspacing=3 cellpadding=3>
The differences between HTML and XHTML are:
There are three ways to include the CSS with HTML:
<head> <link rel="stylesheet" type="text/css" href="mystyle.css" /> </head>
<head> <img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cstyle%20type%3D%22text%2Fcss%22%3E%0Ahr%20%7Bcolor%3Asienna%7D%0Ap%20%7Bmargin-left%3A20px%7D%0Abody%20%7Bbackground-image%3Aurl(%22images%2Fback40.gif%22)%7D%0A%3C%2Fstyle%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<style>" title="<style>" /> </head>
Logical tags are used to tell the meaning of the enclosed text. The example of the logical tag is <strong> </strong> tag. When we enclose the text in the strong tag, it tells the browser that enclosed text is more important than other texts.
Physical tags are used to tell the browser how to display the text enclosed in the physical tag. Some of the examples of physical tags are <b>, <big>, <i>.
In order to make your webpage more interactive, you need JavaScript. It is a scripting language that allows you to interact with certain elements on the page, based on user input. As with CSS, there are three main ways of including JavaScript:
Inline
Certain HTML elements allow you to execute a piece of JavaScript when a certain event occurs. For example, a button allows you to run a script when you click on it. These events are accessed through attributes and differ based on the events that are available on each element. Here is an example that shows an alert with a message when the user clicks on it:
<button onclick= "alert('Click the Buton!');">Click me!</button>Script block
You can define a script block anywhere on the page, which will get executed as soon as the browser reaches that part of the document. This can be inside the <head> or <body> section of your document.
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%3E%0A%20%20%20%20var%20x%20%3D%205%3B%0A%20%20%20%20var%20y%20%3D%206%3B%0A%20%20%20%20var%20result%20%3D%20x%20%2B%20y%3B%0A%20%20%20%20alert(%E2%80%9CX%20%2B%20Y%20is%20equal%20to%20%22%20%2B%20result)%3B%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
Link to a JavaScript file
It allows you to keep the content of the page separate to how users interact with that content. Also, it allows you to load the same script on multiple pages. As with the script block, you can load a JavaScript file from the <head> or <body>.
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22my-code.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
Indeed, it can be done using an <iframe> tag. The <iframe> tag allows the inclusion of another HTML document in the ongoing open webpage. Here is a basic instance: <iframe src=”https://www.example.com” width=”600″ height=”400″></iframe> By doing so, the page at https://www.example.com will automatically load on your current webpage; hence users can access it like they do with other sections of your site.
In HTML, components that are referred to as void elements or self-closing and empty are those that don’t require a closing tag or have no content inside them. These are used to put elements that just require an opening tag. Examples are <img>, <br>, <hr> and <input>. In HTML5, there is no need for a trailing slash (e.g., <img src=”image.jpg”>), but it is generally acceptable to add one (e.g., <img src=”image.jpg” />)
Another good example of how classes are put on elements with the class attribute in HTML is the <div class=”my-class”>Content</div> tag. It allows applying styles to those elements via CSS and/or picking up those elements with JavaScript for further operations. The class may then be used within CSS or part of a JavaScript code to change the look or properties of that object.
Multipart form data refers to a proxy to send files & data as a single HTTP request. Generally it is used in a form to file uploads to servers. This encoding type is specified by enctype=”multipart/form-data” attribute within the <form> tag. Each section is separated through delimiting and comprises both text fields and file uploads.
There are several ways through which loading of assets on websites can be optimized. Files should be minimized and compressed: This is basically the minification of CSS, JavaScript and HTML files amongst others and compressing image files. Use caching: This involves enabling browser caching. Consider using content delivery networks that store and serve assets. Load JavaScript files asynchronously: Add either async or defer in the JavaScript files that block rendering. Optimizing images: Use the right formats and sizes; lazy loading of off-screen images also helps. Compressing files: Again, reduce the number of HTTP requests by combining CSS and JavaScript into one file. These will help in quick page loading.
Up to the end of October 2023, your training is based on data. HTML has many formatting tags that can be used in text styling: Bold <b> or <strong> Italic <i> or <em> Underlined <u> Strikethrough <s> or <del> Superscript <sup> Subscript <sub>Highlight<mark> Code<code> These are some tags which help to emphasize or style the text properly for different HTML documents.
There are three types of browser declarations: 1. Strict Document Type Definition
The impact of markup tags <strong>, <b>, <em> and <i> on a regular web page is similar. The bold and italic tags are represented by the pair of tags i.e. ‘<b>’ and ‘<i>’.
These are just font decorations that are not meant to give any information about your text; In fact they just make the letters darker by using more ink. However, while these two remain purely decorative, the two latter ones seem to convey something deeper in terms of their meanings. Furthermore, aside from being plain HTML attributes, they can also be used to indicate whether the written matter has stronger or emphatic stress than any other parts of document similar its meaning.
Certainly not. HTML tags consist of an opening element, content itself, and a closing element. An instance would be <h1>Heading 1</h1> in HTML. Here again, just <h1> presents the opening part while </h1> signifies the end.
If an HTML element has the attribute “visibility: hidden” then it remains invisible but occupies some space on the page. But when an HTML element uses “display: none”, it becomes hidden and won’t take up any space in the web page.
HTML provides the hyperlinks by its tags, which are placed within WebPages. The ‘href’ attribute is used for specifying a link and the ‘target’ attribute for specifying where we want the linked document to be opened. Different values that we may give to the ‘target’ attribute are: _self: This is default value. It opens a document within the same window or tab that was clicked. It opens a document in a new window or tab. _parent : It opens a document within a parent frame. _top: It opens a document within the full body window.
HTML provides a hyperlink – <a> tag that is used to specify the links on a webpage. ‘href’ attribute is used to specify the link and ‘target’ attribute is used to specify where we want to open the linked document. The ‘target’ attribute can take the following value:
Self: This is the default value. It opens the document in the same window or tab as it was clicked.
Blank: The document opens in a new window or tab.
Open a document in a parent frame.
Top – It opens the document in a full-body window.
There are three ways through which we can specify the styles for HTML elements. They are: Inline: Here we use the ‘style’ attribute inside the HTML element.
Internal: The <style> tag has been used here within the <head> tag. It uses the ‘id’ or ‘class’ attributes to bind with the elements to which the style has to be applied.
External: Here, in this example, we use the <link> tag inside the <head> tag to refer to the CSS file from our Html code. Again, the binding between elements and styles will be done using ‘id’ or ‘class’ attributes.
The tag anchor <a> allows us to create hyperlinks to go to another page or to another position on that page, but whereas such clickable links, the tag link <link> defines the relationship between the current document and an external resource or, in simple words, a non-clickable link.
Inline JavaScript:
<button onclick=”alert(‘Hello!’)”>Click Me</button>
Internal JavaScript
<script>
function showMessage (){
alert(‘Hello!’);
}
</script>
<button onclick=”showMessage()”>Click Me</button><script>
function showMessage (){
alert(‘Hello!’);
}
</script>
<button onclick=”showMessage()”>Click Me</button>
External JavaScript
Create file script.js:
function showMessage()
{
alert(‘Hello!’);
}
Include it into HTML
<script src=”script.js”></script>
<button onclick=”showMessage()”>Click Me</button>
Always place the script tag before the closure of </body> for any external scripts, or use defer in the <head>.
When the scripts contain some event-triggered functions or the jQuery library, we must use them in the head section. If the script is not in a function and it writes the content on the page then it should be put at the footer of the body section. In short, just keep all of the below in mind:
*Put library scripts or event scripts in the head section.
*Place normal scripts that do not write anything on the page, in the head section, till there is any performance issue.
*Place scripts that render something on the web page at the bottom of the body section.
An HTML form is their shelter to get information from the users. HTML uses a <form> tag for creating forms. We input the user from the form through the <input> tag contained in the form or the information submitted by the user goes to the server for further processing. The user can use the different input types like a ‘button’, ‘checkbox’, ‘number’, ‘text’, ‘password’, ‘submit’ etc.
<form action=”/submit_data.php”>
<label>Enter your name: </label>
<input type=”text” name=”name” />
<label>Enter Mobile number </label>
<input type=”number” name=”mobile_no”/>
<input type=”submit” value=”Submit”>
</form>
HTML operates event-centric events with browsers in real life using JavaScript and JQuery.
<!DOCTYPE html>
<html>
<body style=”padding-top:50px”>
<h3 id=”event_demo”>0</h3>
<input type=”button” onclick=”myFunction()” value=”Click Me” />
<input type=”reset” onclick=”reset()” value=”Reset” />
</body>
<script>
function myFunction() }
var value = document.getElementById(“event_demo”).innerHTML
value = parseInt(value) + 1;
document.getElementById(“event_demo”).innerHTML = value;
}
function reset() {
document.getElementById(“event_demo”).innerHTML = 0;
}
</script>
</html>
Now, the main focus of HTML5 was to correct the use of tags and elements and the arrangement of them. Only the <header> element is reserved for header information on a web page. Now, instead of one element <h1> for the whole webpage, each header will be for one section like <article> or <section>. That is according to specification in HTML5, where every page is supposed to contain all the <header> tags with the first one being the <h1> tag.
Inline Elements
Description: These are elements that don’t start on a new line. They only take up the width necessary.
Examples:, <a>, <strong>, <img>, <input>, <em>, <b>
Block Elements
Description: These are elements that start on a new line and they occupy the full width available.
Examples : <div>, <p>, <h1>, <ul>, <ol>, <li>, <header>, <footer>
Key Differences:
Inline elements are used to wrap small portions of content within block elements.
Block-level elements do show larger sections of content and quite often structure the layout.
<img> Tag:
This tag embeds an image into the document.
Usage: <img src=”image.jpg” alt=”Description”>
Self-Closing: There is no closing tag.
<figure> Tag:
This tag embeds content and optional text for the purpose of a caption .
Usage:
<figure>
<img src=”image.jpg” alt=”Description”>
<figcaption>The description of the image is written here</figcaption>
</figure>
Supports: The <figcaption> element supports providing a description of the content of <figure>.
Summary: The <img> element embeds an image, whereas the <figure> element embeds a caption, or other elements, concerning one or more embedded images.
HTML5 offers metadata via the <meta> tag, placed inside the head area of your document. Now comes the quick and simple cheat sheet:
Character Set:
<meta charset=”UTF-8″>
Setting the Viewport for responsive design:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
Page Description:
<meta name=”description” content=”Small description of the page.”>
Keywords:
<meta name=”keywords” content=”keyword1, keyword2, keyword3″>
Author:
<meta name=”author” content=”Your Name”>
Place these tags in the head area to specify metadata for your HTML document.
Yes, we can drag and drop an element in HTML5. This is achieved by using Drag and Drop related events with the element we want to drag and drop.
SVG— Scalable Vector Graphics: It is XML-based vector graphics.
Characteristics: It creates graphics using shapes, paths, and text with scaling capabilities without any loss of quality.
Interactivity: Elements in this vector are a part of the DOM. Stylable using CSS and manipulable through JavaScript.
Usage: Best for creating static graphics, logos, and icons.
Canvas Nature: Bitmap-based graphics
Characteristics:
Gives a drawing interface to dynamic, pixel-based graphics and animations.
Graphics are done through JavaScript with a 2D or 3D context; elements aren’t part of the DOM.
Use cases:
Games, real-time visualizations, complex animations.
In other words, use SVG for scalable and static graphics and canvas for dynamic and pixel-based graphics and animations.
HTML5 includes three types of audio file formats:
Mp3
WAV
Ogg
In particular, in the HTML5 specification, the following is done:
Web Semantics Enhancements: New tags and attributes are introduced that are to be used in describing the structure and meaning; header, footer, article elements.
Improved Multimedia Support: It adds the <audio> and <video> elements, which natively support audio and video elements, respectively, without the requirement for third-party plugins.
Enable Offline and Web App Functionality: Application Cache enables features offline. Already largely superseded by Service Workers for more possibilities in web apps.
Across Devices: Making sure web content behaves and appears consistently across all devices.
Make Web Development Easy: Offer an easier, more modern way of coding that reduces confusion and improves readability.
HTML5 Web Storage provides a means of data storage that is local to the client side, within the Web browser. It basically refers to:
Local Storage: This stores data that does not expire, hence maintaining persistence across sessions. That by itself is quite useful for things such as user preferences or even perhaps the state an application might be in.
Session Storage: This will store data for the duration of a page session—that is, the data clears once the page is closed. Quite useful for temporary data not living on beyond the current session.
Basically, these methods offer much more flexible and easier ways to store data compared with cookies.
Microdata is a means of directly embedding structured data within a page’s HTML in a standard manner, letting any search engines and other applications understand rich content contained on a webpage. It allows annotation of markup elements by itemscope, itemtype, and itemprop attributes that define and explain structured data.
The <output> tag in HTML5 describes the result of a calculation or user action. This is normally used for form and script integration. Attributes: • for Describes to which form elements this output is bound. The value can be an id list of the form elements separated by space.
name: Represents the name of the <output> element, which could be used to refer to it within scripts.
It includes these attributes, which link the output element to form controls that allow results to be displayed dynamically.
It is studded with two big elements of graphics in HTML5:
<canvas>: It is an element of HTML. This is a drawing area, where one can easily create graphics, of any kind, right inside this canvas, programmatically through the use of JavaScript.
<svg>: Scalable Vector Graphics—Represents the vector-based graphics in XML. SVG graphics are resolution-independent. This means they are always sharp, and their clarity does not change due to applied scaling. Besides that, they can be styled with CSS; a little JavaScript is needed to manipulate them. Besides this, they also provide support for dynamic and interactive graphics generation in case of web applications.
HTML5 adds multiple new form input types that enhance the user experience in conjunction with data validation, including: email—Forces the input to be an email address. url—Forces the input to be a URL. tel—Optimizes for telephone numbers; most mobile devices will display a numeric keypad. number—Allows numeric input and allows the developer to set a minimum value, maximum value and a step value. range—Shows a slider from which the user can choose a value in a range.
date, time, datetime-local: Gives the user the facility to provide dates and times in the form of an inline date picker and time selector. color: This creates an inline colour picker—very useful for easing form entry and validation, and user interaction.
HTML5 included two important tags for the media elements as follows:
<audio>: It embeds audio content on the webpage. It facilitates support of various audio file formats with the facility of media controls like play, pause, and volume control.
<video>: It embeds video content with the same playback controls and support for multiple video formats in order to give smooth playback. These particular elements provide native support to multimedia without the requirement of any third-party plugin.
One of the most notable additions to ease of use and simplify user interaction is drag and drop in HTML5. Dragging and dropping, for example, allows the direct manipulation of web elements; things can be moved around or rearranged easily.
You can make an image draggable in HTML5 with just the attribute alone, but you would still have to attach JavaScript event handlers. Here is a very short example :
<img src=”example.jpg” draggable=”true” id=”draggableImage”>
<script>
var img = document.getElementById(‘draggableImage’);
img.addEventListener(‘dragstart’, function(event){
event.dataTransfer.setData(‘text/plain’, event.target.id);
});
img.addEventListener(‘dragend’, function(event){
console.log(‘Image dragged’);
});
</script>
The above example includes an attribute, draggable=”true”, which makes the image draggable, and the JavaScript handles the drag events to control the drag and drop operation.
One of the requirements in HTML5 is an element for the systematic and meaningful presentation of mathematical notations and structures in markup. The opportunity will be open for the display of math formulae and equations precisely and uniformly right on the Web pages, which then makes them easily machine and human readable. It is a feature relevant to scientific documentation but not exclusively; it is also important for educational content and other applications that involve quite long mathematical expressions.
Server-Sent Events is a technology in HTML5 that allows for real-time updates transmitted by servers to Web clients using a single, long-lived HTTP connection. It allows very efficient one-way communication from the server to the browser and, more particularly, propagation to the client of real-time live feeds, notifications, and updates. Then, the client will listen with EventSource API for such events and further process them in JavaScript.
With this, we have come to the end of HTML interview questions blog. I Hope these HTML Interview Questions will help you in your interviews. In case you have attended any such interview in the recent past, do paste those interview questions in the comments section and we’ll answer them. You can also comment below if you have any questions in your mind, which you might face in your Web Development interview.
Pondering for an HTML interview:
A basic overview of Things: Grasping core HTML commands, properties as well as format.
Programming Proficiency: Constructing and fixing HTML pages.
Examination of the New Functions: Getting knowledgeable on those aspects in HTML5 document structure as well as APIs available therein.
Know Your Contexts: Be aware of syntactic tags’ purpose and instances of their application.
Learn Common Questions: Get ready for regular queries related to forms, multimedia content types, and approach to helping people with disabilities access material on your website.
Examine Tools: Use validators plus browser developer instruments to do debugging practice sessions.
In the HTML interview, the interviewer may ask:
What new elements are introduced in HTML5?
How do semantic HTML elements make your pages more accessible and improve SEO?
What’s the difference between <div> and <span>?
How would you use the element <canvas>?
Explain data-* attribute uses.
How will you make a responsive web design only using HTML?
Explain the form element and its attributes.
What does the meta tag do in HTML?
How would you make HTML cross-browser compatible?
Explain the differences in local Storage and session Storage.
Probably, questions like:
How do you optimize HTML to improve performance and SEO?
Tell us a few advanced HTML5 features, like Web Storage, Web Workers or Server-Sent Events.
How do you approach cross-browser compatibility and legacy HTML issues?
Can you please share your vision of the way to create accessible web content?
Describe any experience with responsive design and Media Queries in HTML.
How do you integrate HTML with CSS and JavaScript to create rich content?
Describe structuring and managing large HTML documents
What debugging and testing techniques do you use pertaining to HTML for different access devices?
Explain the use of HTML with ARIA roles and attributes along with its selection
How can you make sure that HTML is standard compliant?
Some questions that can be asked for 2 to 3 years of experience in HTML may be as follows:
What’s new in HTML5?
How do you use the semantic elements of HTML, and why are they important?
What is the difference between localStorage and sessionStorage?
How would you create a form, and what would be the process to handle it in HTML?
What is commonly attributed for the <input> tag?
How will you add and process the multimedia elements like audio and video?
Explain the role of the tag, and its attributes.
How do you ensure that HTML is going to work on cross-browsers?
Explain how you can create a responsive layout using HTML and CSS.
What are the data-* attributes for?
Whether you’re an experienced developer looking to expand your skills or a newcomer to the world of mobile app development, a Flutter Certification is a great way to gain the knowledge and confidence you need to succeed in this exciting field.
Check out our Full Stack Developer course with certification which comes with instructor-led live training and real-life project experience. This training makes you proficient in skills to work with back-end and front-end web technologies. It includes training on Web Development, jQuery, Angular, NodeJS, ExpressJS, and MongoDB.
Got a question for us? Please mention it in the comments section of “HTML Interview Questions” blog and we will get back to you.
| Course Name | Date | Details |
|---|---|---|
| Full Stack Web Development Course | Class Starts on 31st August,2024 31st August SAT&SUN (Weekend Batch) | View Details |
 REGISTER FOR FREE WEBINAR
REGISTER FOR FREE WEBINAR  Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
edureka.co
