React JS Certification Course Online
- 20k Enrolled Learners
- Weekend
- Live Class
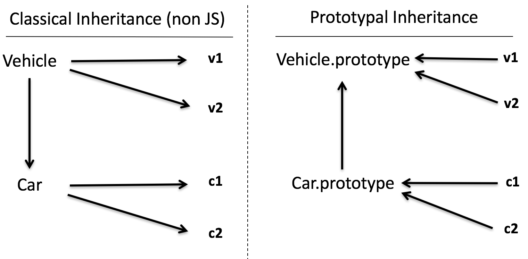
Inheritance is an important concept in object-oriented programming. In the classical inheritance, methods from base class get copied into derived class. So let’s understand Inheritance in JavaScript in the following manner:
In JavaScript, inheritance is supported by using a prototype object. Some people call it “Prototypal Inheriatance” and some people call it “Behaviour Delegation”.

Join our UI Design Course and become a design superstar.
v1 and v2 are linked to Vehicle.prototype because it’s been created using the new keyword.
Similarly, c1 and c2 are linked to Car.prototype and Car.prototype is linked to Vehicle.prototype.
In JavaScript when we create the object it does not copy the properties or behavior, it creates a link. A similar kind of linkage gets created in case of extending of class as well.
All arrows go in the opposite direction compare to classical non-js inheritance because it’s a behavior delegation link. These links are known as the prototype chain.
This pattern is called Behavior Delegation Pattern which is commonly known as a prototypal inheritance in JavaScript.
!DOCTYPE html>
<html>
<body>
<h1>Demo: Inheritance</h1>
<script>
function Person(firstName, lastName) {
this.FirstName = firstName || "unknown";
this.LastName = lastName || "unknown";
}
Person.prototype.getFullName = function () {
return this.FirstName + " " + this.LastName;
}
function Student(firstName, lastName, schoolName, grade)
{
Person.call(this, firstName, lastName);
this.SchoolName = schoolName || "unknown";
this.Grade = grade || 0;
}
//Student.prototype = Person.prototype;
Student.prototype = new Person();
Student.prototype.constructor = Student;
var std = new Student("James","Bond", "XYZ", 10);
alert(std.getFullName()); // James Bond
alert(std instanceof Student); // true
alert(std instanceof Person); // true
</script>
</body>
</html>
This code will produce the following output.
OUTPUT:


With this, we come to an end of this article. For more information you can refer to the following Blogs:
Check out the Angular Training by Edureka, a trusted online learning company with a network of more than 250,000 satisfied learners spread across the globe. Angular is a JavaScript framework which is used to create scalable, enterprise, and performance client-side web applications. With Angular framework adoption being high, performance management of the application is community-driven indirectly driving better job opportunities. The Angular Certification Training aims at covering all these new concepts around Enterprise Application Development.
Got a question for us? Please mention it in the comments section of this article and we will get back to you.
| Course Name | Date | Details |
|---|---|---|
| Angular Certification Course Online | Class Starts on 7th September,2024 7th September SAT&SUN (Weekend Batch) | View Details |
| Angular Certification Course Online | Class Starts on 5th October,2024 5th October SAT&SUN (Weekend Batch) | View Details |
 REGISTER FOR FREE WEBINAR
REGISTER FOR FREE WEBINAR  Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
edureka.co
