React JS Certification Course Online
- 20k Enrolled Learners
- Weekend
- Live Class
Hey there, if you are looking to learn about CRUD Operations in AngularJS, then this is the right place for you. This article will walk you through CRUD operations in AngularJS and will explain how to use them.
The following topics will be covered in the article
What is AngularJS?
AngularJS is an open-source front end development framework that implements the MVVM (Model-View-ViewModel) architecture. AngularJS is based on JavaScript. It is maintained by Google and arguably one of the most popular frameworks. This is mainly because it enjoys sheer support from Google and incorporates the latest market trends. AngularJS is mostly used to develop single-page applications or SPAs.
If you wish to learn more about Angular framework, then check out our Online Angular Course which comes with instructor-led live training and real-life project experience. This training will help you understand Angular in-depth and help you achieve mastery over the subject.
CRUD basically stands for Create Read Update Delete data from the server or Database.
In this tutorial, we will learn to create a demo project for a student management portal which will allow the user to Create, Read(View), Edit(Update) and Delete data using AngularJS. There are many editors in the market today that can be used for angular development e.g Webstorm, Aptana, Sublime Text, Eclipse IDE, etc. You can use any one of them.
Basic Terms to be known in this tutorial:
Transform your designs and boost your career with our UI UX Design Course.
Let’s start coding.
STEP1: Create a student.html File :
student.html:
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>
<script src="angularCrud.js"></script>
<div ng-app="myapp" ng-controller="myctrl">
<!--ng-app directive is used to initialize an angular application -->
<label>Name</label>
<input type="text" name="name" ng-model="newStudent.name"/>
<label>Address</label>
<input type="text" name="address" ng-model="newStudent.address"/>
<label>Dept.</label>
<input type="text" name="dept" ng-model="newStudent.dept"/>
<input type="hidden" ng-model="newStudent.id" />
<input type="button" value="Save" ng-click="saveRecord()" class="btn btn-primary"/>
Note: Here on clicking the button we are calling saveRecord() function which we will create in angularCrud.js file where controller is defined.
<table border="1" bordercolor="blue">
<tr style="color:blue">
<th style="width:150px">Name</th>
<th style="width:150px">Address</th>
<th style="width:150px">Dept</th>
<th>Action</th>
</tr>
<tr style="color:pink" ng-repeat="student in students">
<td>{{ student.name }}</td>
<td>{{ student.address }}</td>
<td>{{ student.dept }}</td>
<td>
<a href="#" ng-click="edit(student.id)">edit</a> |
<a href="#" ng-click="delete(student.id)">delete</a>
</td>
</tr>
</table>
Note:-In the first Row we have added one more heading, “Action”. In the second row, we have added one more column in which two Anchors are used.
Find out our Angular Course in Top Cities
| India | India |
| Angular Training in Bangalore | Angular Training in Delhi |
| Angular Training in Chennai | Angular Training in Kolkata |
| Angular Training in Hyderabad | Angular Training in Mumbai |
The first Anchor link is for the “Edit” function and the second Anchor link is for the “Delete” function. The Id of the Student is passed depending on the Anchors, in other words wherever the Anchors are placed, simultaneous to that, the Ids will be passed to the function.
<!DOCTYPE html>
<html>
<head>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22https%3A%2F%2Fajax.googleapis.com%2Fajax%2Flibs%2Fangularjs%2F1.6.9%2Fangular.min.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="&lt;script&gt;" title="&lt;script&gt;" />
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22angularCrud.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="&lt;script&gt;" title="&lt;script&gt;" />
<title>Student Management Portal</title>
</head>
<body>
<div ng-app="myapp" ng-controller="myctrl">
<label>Name</label>
<input type="text" name="name" ng-model="newStudent.name"/>
<label>Address</label>
<input type="text" name="address" ng-model="newStudent.address"/>
<label>Dept.</label>
<input type="text" name="dept" ng-model="newStudent.dept"/>
<input type="hidden" ng-model="newStudent.id" />
<input type="button" value="Save" ng-click="saveRecord()" class="btn btn-primary"/>
<table border="1" bordercolor="blue">
<tr style="color:blue">
<th style="width:150px">Name</th>
<th style="width:150px">Address</th>
<th style="width:150px">Dept</th>
<th>Action</th>
</tr>
<tr style="color:pink" ng-repeat="student in students">
<td>{{ student.name }}</td>
<td>{{ student.address }}</td>
<td>{{ student.dept }}</td>
<td>
<a href="#" ng-click="edit(student.id)">edit</a> |
<a href="#" ng-click="delete(student.id)">delete</a>
</td>
</tr>
</table>
</div>
</body>
</html>
STEP2: Create an angularCrud.js file which will be our controller.
var app=angular.module('myapp',[]);
app.controller('myctrl',function($scope){});
Now we will create all the CRUD functions one by one
$scope.saveRecord = function () {
if ($scope.newStudent.id == null) {
$scope.newStudent.id = empid++;
$scope.students.push($scope.newStudent);
} else {
for (i in $scope.students) {
if ($scope.students[i].id == $scope.newStudent.id) {
$scope.students[i] = $scope.newStudent;
}
}
}
$scope.newStudent = {};
}
The saveRecord() function does two things. One, if it’s a new student we will take the properties from newStudent that came from the template, and push that object in the local address collection. The address collection is then assigned to the model’s collection in the view.
First, we have provided the delete functionality. For this, we have created a function named “delete”. In this function the Id of the Student is passed, if the Id correctly matches one of the existing Ids then the delete operation will be executed and that entry will be deleted.
Similarly, we have created the “Edit” function. In this function the Id of the Student will also be passed but this time the data related to that Id will not be deleted, instead it will be passed back to the corresponding input boxes so that the user can make changes and when the user clicks the save button the data will again be saved at the same Id position as it was stored previously.
$scope.delete = function (id) {
for (i in $scope.students) {
if ($scope.students[i].id == id) {
$scope.students.splice(i, 1);
$scope.newStudent = {};
}
}
}
$scope.edit = function (id) {
for (i in $scope.students) {
if ($scope.students[i].id == id) {
$scope.newStudent = angular.copy($scope.students[i]);
}
}
}
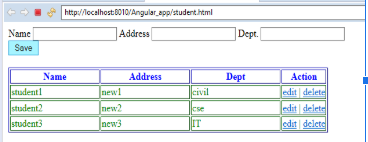
Output:
 With this, we have come to the end of this blog on CRUD Operations in AngularJS. I hope reading this blog will help you with your problems related to CRUD operations and makes you capable to use CRUD operations in AngularJS.
With this, we have come to the end of this blog on CRUD Operations in AngularJS. I hope reading this blog will help you with your problems related to CRUD operations and makes you capable to use CRUD operations in AngularJS.
Keep visiting, Keep learning!
Learn about Pagination in Angularjs
A Flutter Training Course is perfect for both beginners and experienced developers who want to learn about cross-platform development.
Got a question for us? Please mention it in the comments section of ” crud operations in Angularjs?” and I will get back to you.
| Course Name | Date | Details |
|---|---|---|
| Angular Certification Course Online | Class Starts on 7th September,2024 7th September SAT&SUN (Weekend Batch) | View Details |
| Angular Certification Course Online | Class Starts on 5th October,2024 5th October SAT&SUN (Weekend Batch) | View Details |
 REGISTER FOR FREE WEBINAR
REGISTER FOR FREE WEBINAR  Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
edureka.co

I added
$scope.students = [];
var empid = 1;
inside the jsfile right after app.controller and before $scope.saveRecord.
And thanks to that the app works as it should.
The whole js file for me looks like this (in case i missed something, also not that i capitalized ‘myApp’ and ‘myCtrl’:
var app = angular.module(‘myApp’,[]);
app.controller(‘myCtrl’,function($scope){
$scope.students = [];
var empid = 1;
$scope.saveRecord = function(){
if($scope.newStudent.id == null){
$scope.newStudent.id = empid++;
$scope.students.push($scope.newStudent);
}else{
for(i in $scope.students){
if($scope.students[i].id == $scope.newStudent.id){
$scope.students[i] = $scope.newStudent;
}
}
}
$scope.newStudent={};
}
$scope.delete = function(id){
for(i in $scope.students){
if($scope.students[i].id == id){
$scope.students.splice(i,1);
$scope.newStudent={};
}
}
}
$scope.edit = function(id){
for(i in $scope.students){
if($scope.students[i].id == id){
$scope.newStudent = angular.copy($scope.students[i]);
}
}
}
});