Azure Data Engineer Online Training
- 12k Enrolled Learners
- Weekend
- Live Class
Just like in algebra, we use variables in programming languages to hold values. JavaScript includes variables that are used to hold the data value and it can also be changed anytime. In this article, we will discuss about different JavaScript Variables and how these reserved keywords are used as variables in the following sequence:
Variables can be called as named containers. You can place data into these containers and then refer to the data simply by naming the container. It holds the reusable data and it is also called as the basic unit of storage in a program.
If you want to get trained in React and wish to develop interesting UI’s on your own, then check out the React JS Online Course by Edureka, a trusted online learning company with a network of more than 250,000 satisfied learners spread across the globe.
You can create a variable in JavaScript as:
var var_name; var x;
Here, x is a variable name that can be used to store any value. You can also declare multiple variables as:
var name, title, empid;
JavaScript also allows variable declaration without var keyword. But, you must assign a value when you declare a variable without var keyword.
empid = 701;
Although, it is not recommended to declare a variable without var keyword. It may accidentally overwrite an existing global variable.
You need to identify JavaScript variables with unique names. These unique names are called identifiers. You can provide short names or descriptive names for your identifier. Some rules you must keep in mind while naming JavaScript Identifiers are:
Scope of a variable is the part of the program from where the variable can be accessed directly. There are two types of scopes in JavaScript:
Global Scope – A global variable has a global scope which means it can be defined anywhere in your JavaScript code.
Example:
<script>
var data=100;//gloabal variable
function one(){
document.writeln(data);
}
function two(){
document.writeln(data);
}
one();//calling JavaScript function
two();
</script>
Local Scope – A local variable will be visible only within a function where it is defined. Function parameters are always local to that function.
Example:
<script>
function localvar(){
var x=20;//local variable
}
</script>
Let’s have a look at the following example:
let globalVar = "This is a global variable";
function fun() {
let localVar = "This is a local variable";
}
fun();
console.log(globalVar);
console.log(localVar);
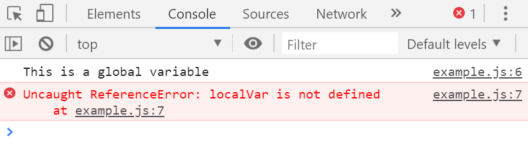
It will give the output as:

The console.log statements are present in the global scope where they have access to global variables but cannot access the local variables.
The reserved words cannot be used as JavaScript variables, functions, methods, loop labels, or any object names. Here is a list of such reserved words in JavaScript:
abstract | byte | finally | function | implements |
else | extends | null | protected | short |
instanceof | long | true | var | while |
switch | throw | class | debugger | do |
boolean | false | float | goto | import |
enum | native | package | public | static |
int | throws | try | void | with |
synchronized | catch | const | default | double |
break | final | for | if | in |
export | new | private | return | super |
interface | transient | typeof | volatile | |
this | char | continue | delete |
With this, we have come to the end of our article. I hope you understood what is JavaScript Variable and how it is used.
Now that you know about JavaScript Loops, check out the Web Development Certification Training by Edureka. Web Development Certification Training will help you learn how to create impressive websites using HTML5, CSS3, Twitter Bootstrap 3, jQuery and Google APIs and deploy it to Amazon Simple Storage Service(S3).
Check out the Angular Certification program by Edureka, a trusted online learning company with a network of more than 250,000 satisfied learners spread across the globe. Angular is a JavaScript framework that is used to create scalable, enterprise, and performance client-side web applications. With Angular framework adoption being high, performance management of the application is community-driven indirectly driving better job opportunities.
Got a question for us? Please mention it in the comments section of “JavaScript Variable” and we will get back to you.
 REGISTER FOR FREE WEBINAR
REGISTER FOR FREE WEBINAR  Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
edureka.co
