AWS Certification Training: PwC Academy
- 172k Enrolled Learners
- Weekend/Weekday
- Live Class
With the increasing powerful mobile phones, it’s a matter of a few seconds to take a picture and share it with others using Social Media sites like Facebook, LinkedIn, etc. It would be nice if we could have our own website to share our experience with family and acquaintances. AWS provides ways to create and host our own website. In this article we would learn about hosting static website AWS S3
Following pointers will be discussed in this article,
With AWS we can use the following ways to create a website depending on the requirement.
It is for deploying simple website hosting using WordPress, Joomla, Moodle and other. Lightsail makes it easy to create a website without being aware of the different AWS services like EC2, S3, RDS etc.
It lets you create Single-Page Applications (SPAs). SPAs download the page once and dynamically change as the user interacts with the application without loading the page again and again.
It is for simple static website hosting along audio, video, images. S3 provides a Serverless model, where the user need not think about the servers and the resource provisioning. The Cloud vendor will automatically scale the resources as per the requirement. In this article we will explore the S3 way of creating a simple static website.
The final way if to a launch a Virtual Server in the Cloud (AWS EC2) then install the required software and managed it manually. This approach is used by organizations having complex requirements and increasing traffic. With this approach, a lot of burden falls on the user creating the website. The users need to be an expert in AWS service like EC2, RDS, Route53, EBS etc
With each of these approaches. There is a trade-off between flexibility and ease of use. Lightsail is easy to use, but is a bit rigid on what can and cannot be done. One the other end EC2 gives the flexibility with the different types of servers, auto-scaling etc, but is a bit difficult to setup for those who are new to AWS.
So let us see how can we use S3 to achieve our target,
S3 is one of the oldest and most popular service provide by AWS with high availability, durability, security and scalability. S3 can be used to store backup of the database, Big Data Analytics, media and much more. It provides an object storage mechanism with an abstraction of Buckets, folders and files. The abstraction is what makes S3 easy to use.
With S3 (a storage mechanism), there is no need to perform the capacity planning and to specify the initial capacity. As we put more data and delete data, S3 will shrink and expand automatically. S3 provides different storage classes to store different types of data (old/new, frequently/infrequently accessed) and the data can be moved from one storage class to another using S3 Object Life Cycle Management. Or else use the AWS S3 Intelligent Tiering to let AWS decide when to move the data from storage class to another. AWS CloudFront which is a CDN (Content Distribution Network) can optionally be used to make the website load faster to the end user.
S3 with the free tier provides 5GB of storage, 20,000 Get Requests, 2,000 Put Requests for free every month for the first year and beyond at on a pay-on-usage model. In this article we would be creating a static website on S3.
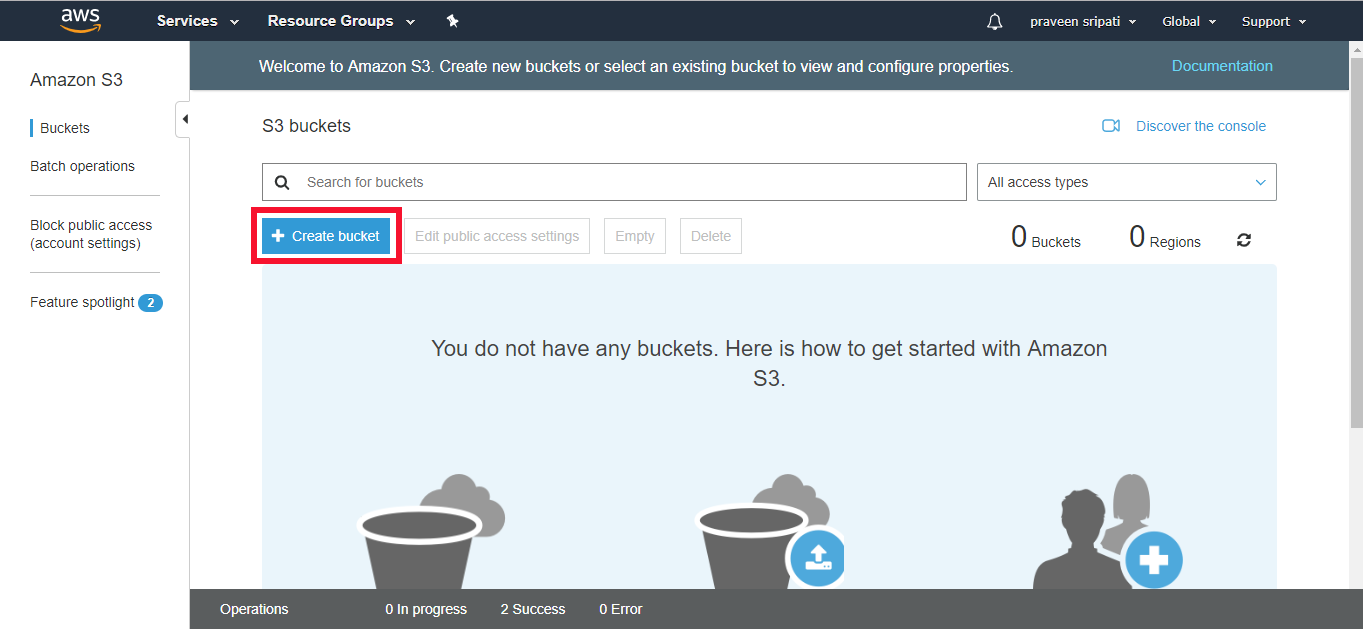
Step 1.1: Go to the S3 Management Console and click on “Create Bucket”.

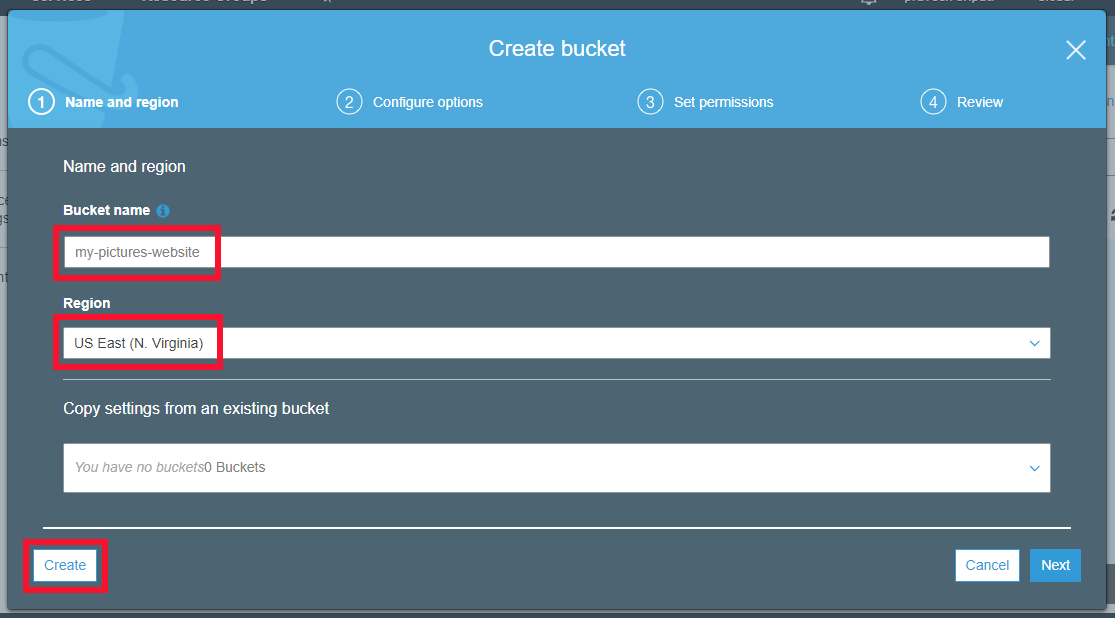
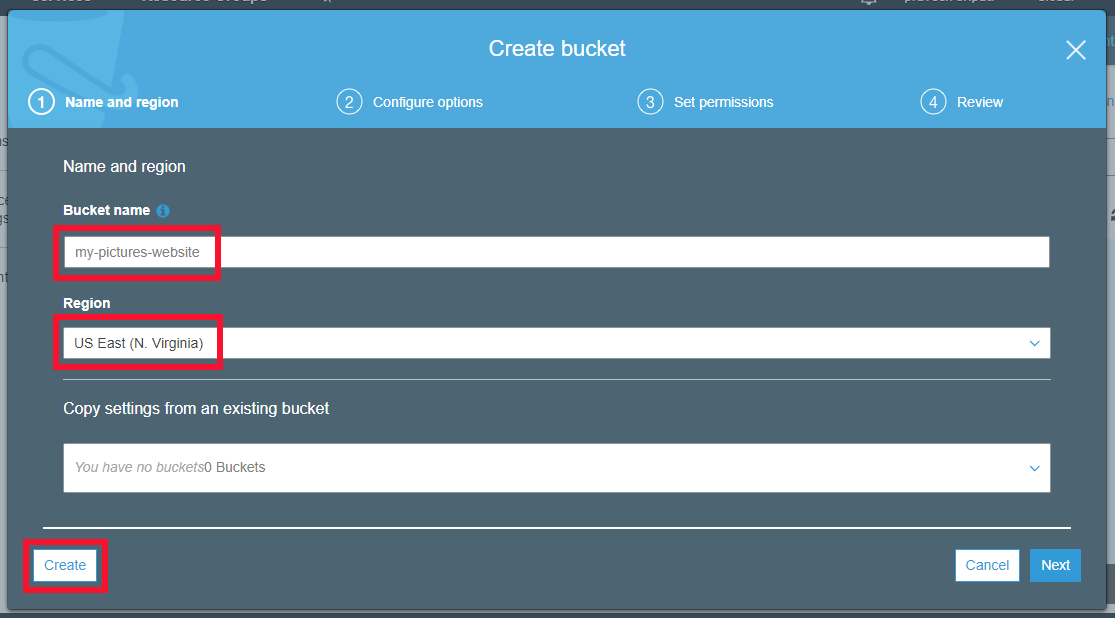
Step 1.2: Enter the Bucket name. Note that the Bucket name should be unique. Add something at the end to get a unique Bucket name. Select the Region where the data must be stored. Click on Create and the Bucket should be created as shown below. A Bucket is a container for storing folders and files.


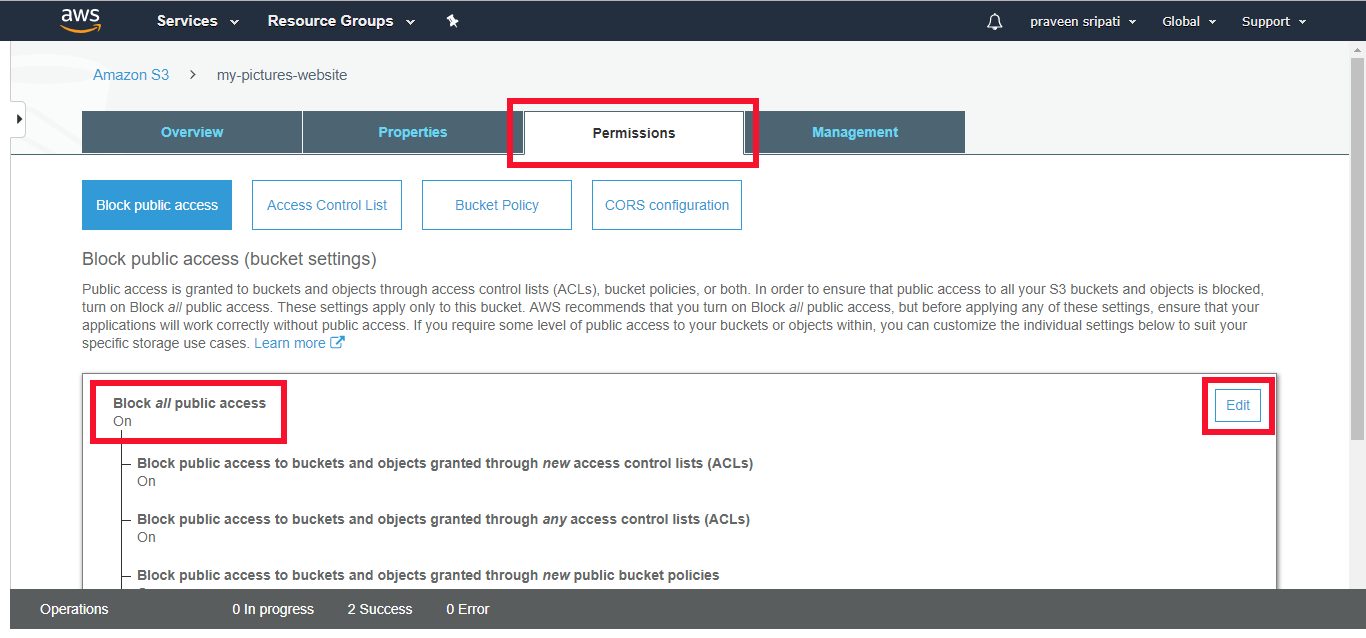
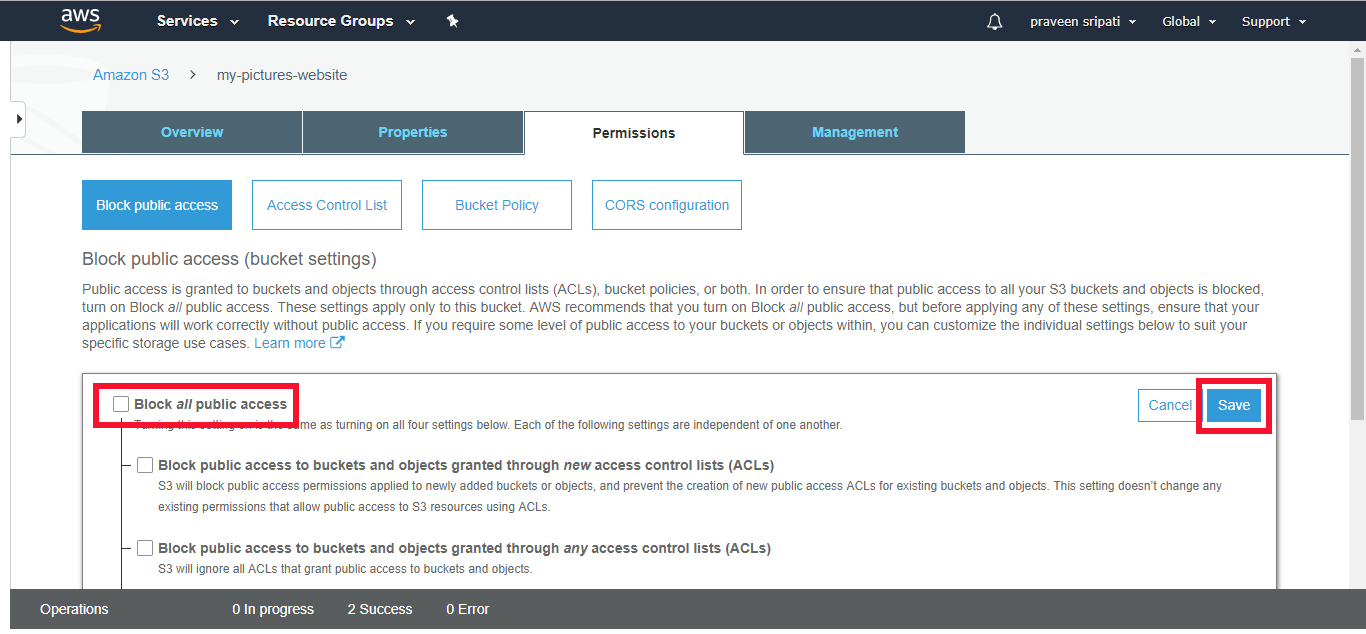
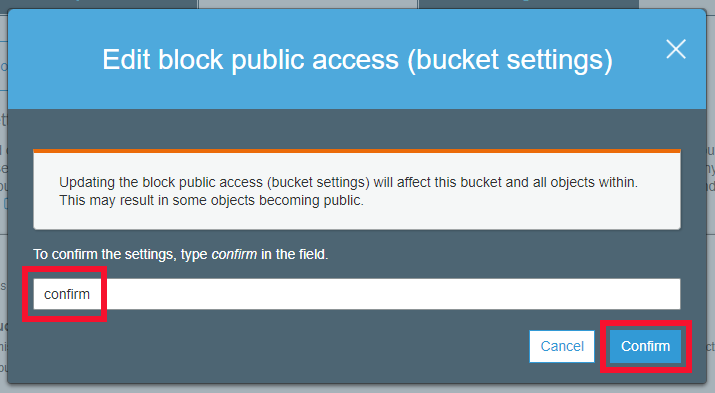
Step 2.1: Any folder/file in the Bucket would only be visible to the owner who created it. For a website, the Bucket should be given public access for the rest of the world to access it as a webpage. Click on the Properties tab, make sure the “Block public access” is selected and click on the Edit button. Unselect “Block all public access” and click on Save. Type the word confirm and click on the “Confirm” button.
This step doesn’t give the public permission to the S3 Bucket, but will allow us to make the Bucket and its content public later in the next step. AWS has introduced these additional step and hoops, as there had been a good number of incidents where sensitive data has been put in the S3 Bucket and without the proper settings it was made public for everyone to access the sensitive data.



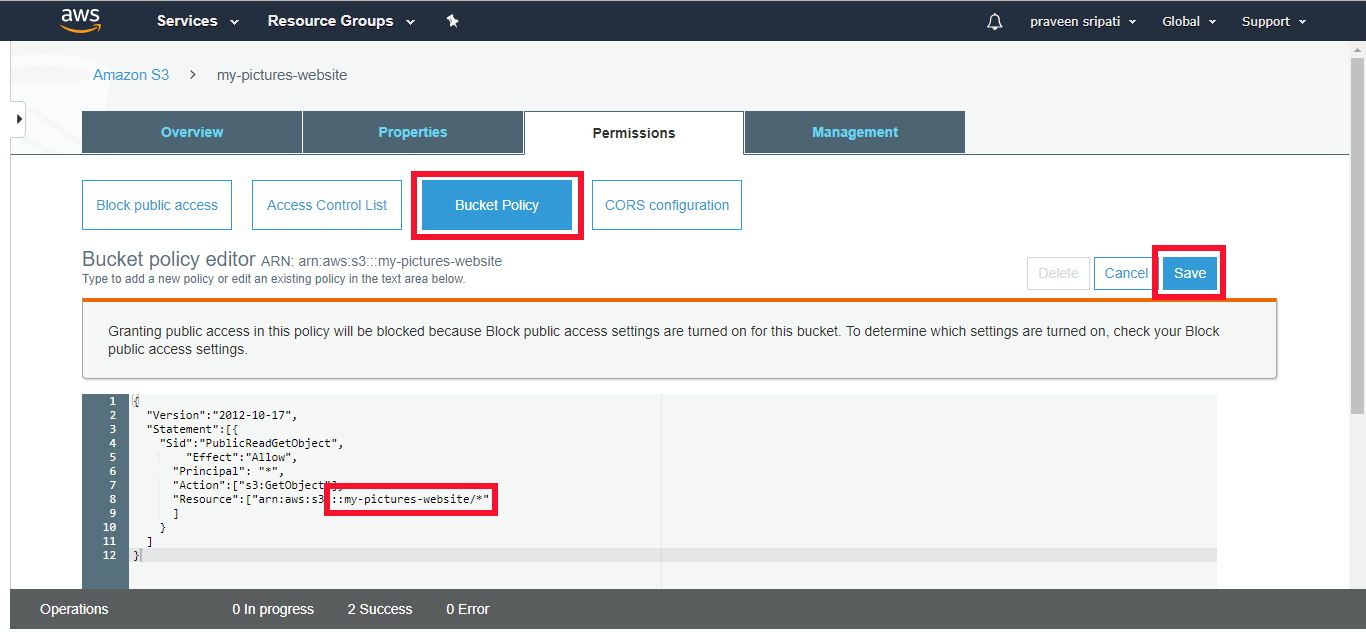
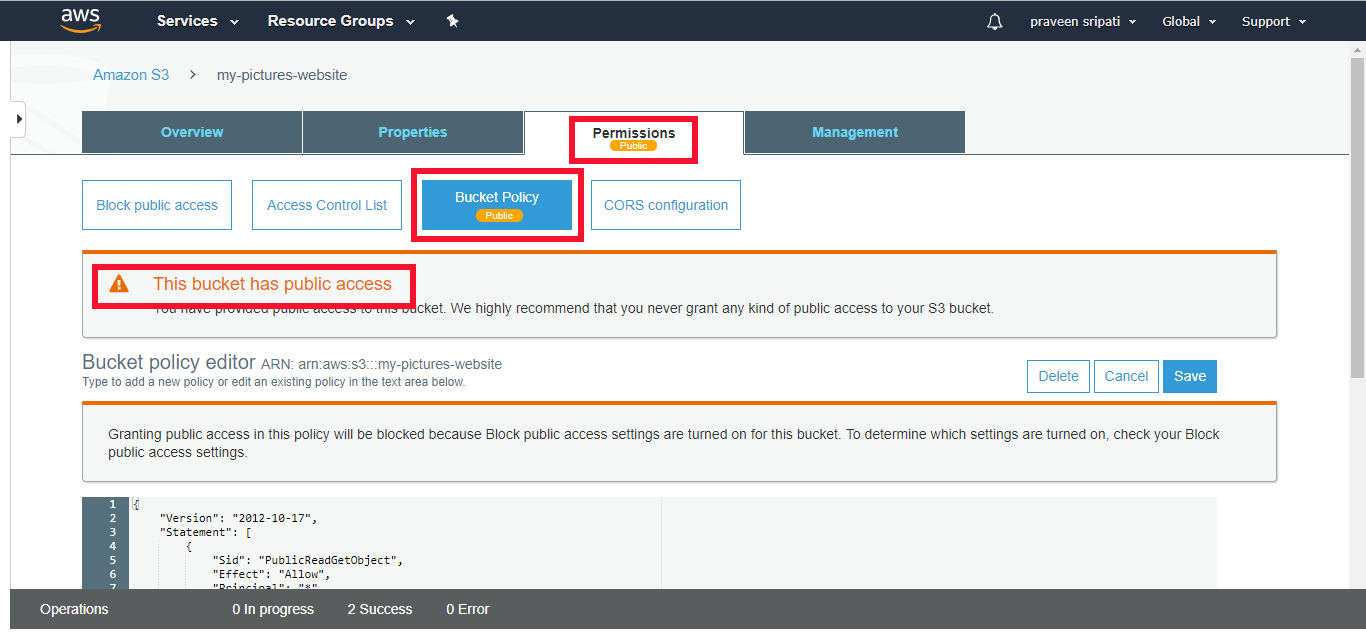
Step 2.2: Now is the time to make the Bucket public. Click on the “Bucket Policy” and enter the below policy, make sure to change the Bucket name to what was created in Step 1. Click on Save to make the Bucket public. Note that AWS will let us know three times that the Bucket has been made public, just to make sure that we don’t make in public accidentally.
{
"Version":"2012-10-17",
"Statement":[{
"Sid":"PublicReadGetObject",
"Effect":"Allow",
"Principal": "*",
"Action":["s3:GetObject"],
"Resource":["arn:aws:s3:::my-pictures-website/*"]
}]
}


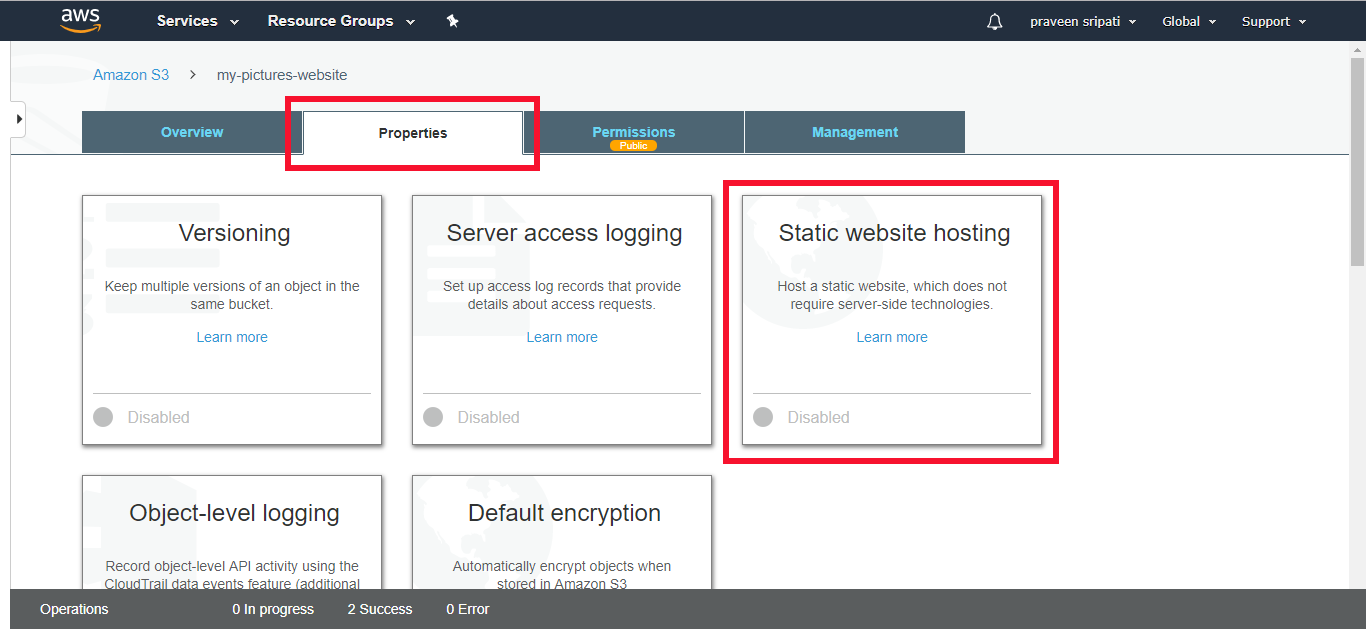
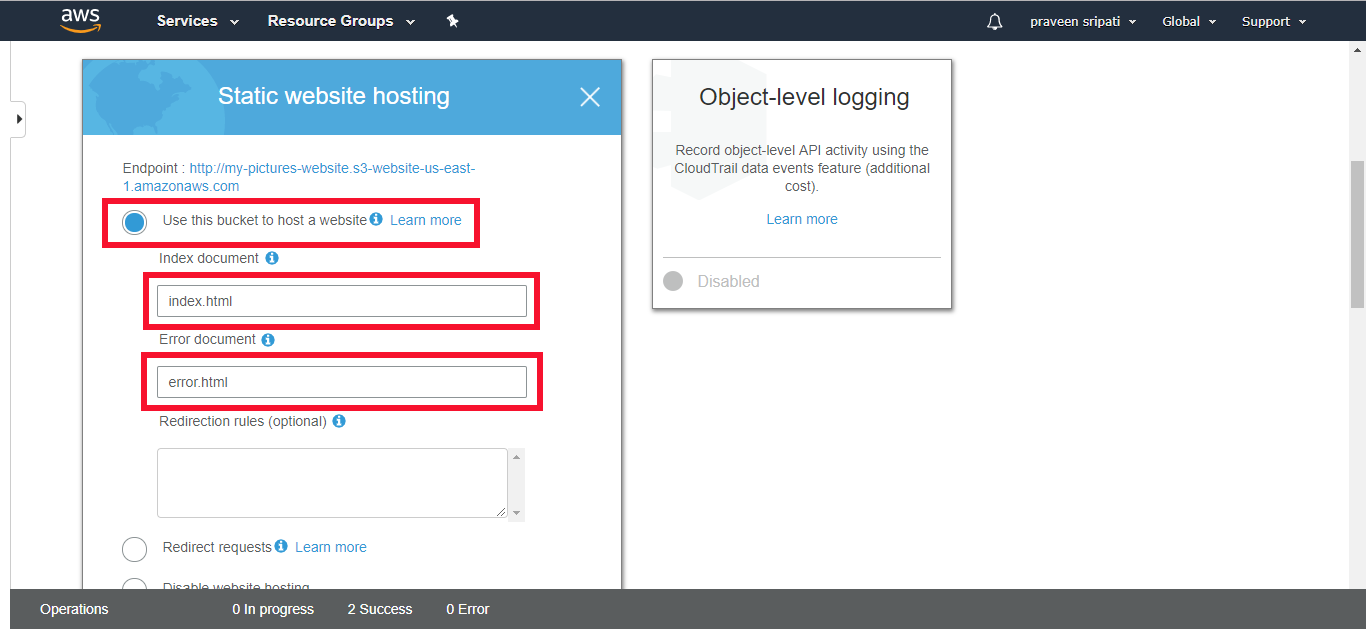
Step 3.1: Now is the time to enable “Static website hosting” for S3. Notice that by default, it is disabled. Click on the card and select “Use this Bucket to host a website”. Enter the Index document as index.html and the Error document as error.html. Make sure to note down the Endpoint, this is the URL used to access the S3 website. Click on Save.
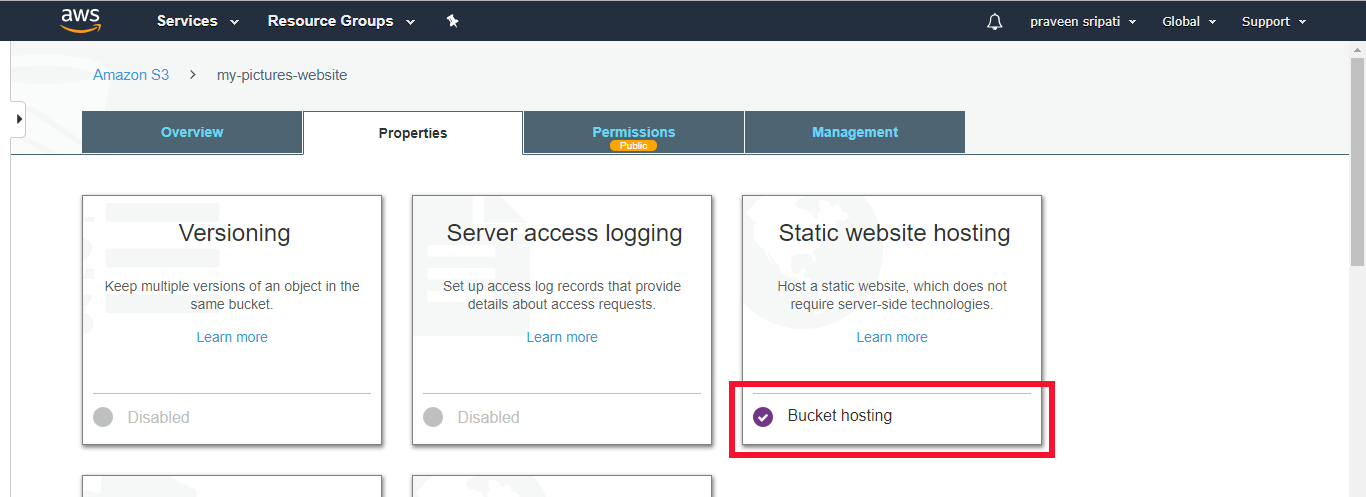
Note that the “Static website hosting” would be enabled by now. The Index document is the default HTML to be displayed and the Error document is the HTML to be displayed when the HTML page which we are trying to access is not there in S3.



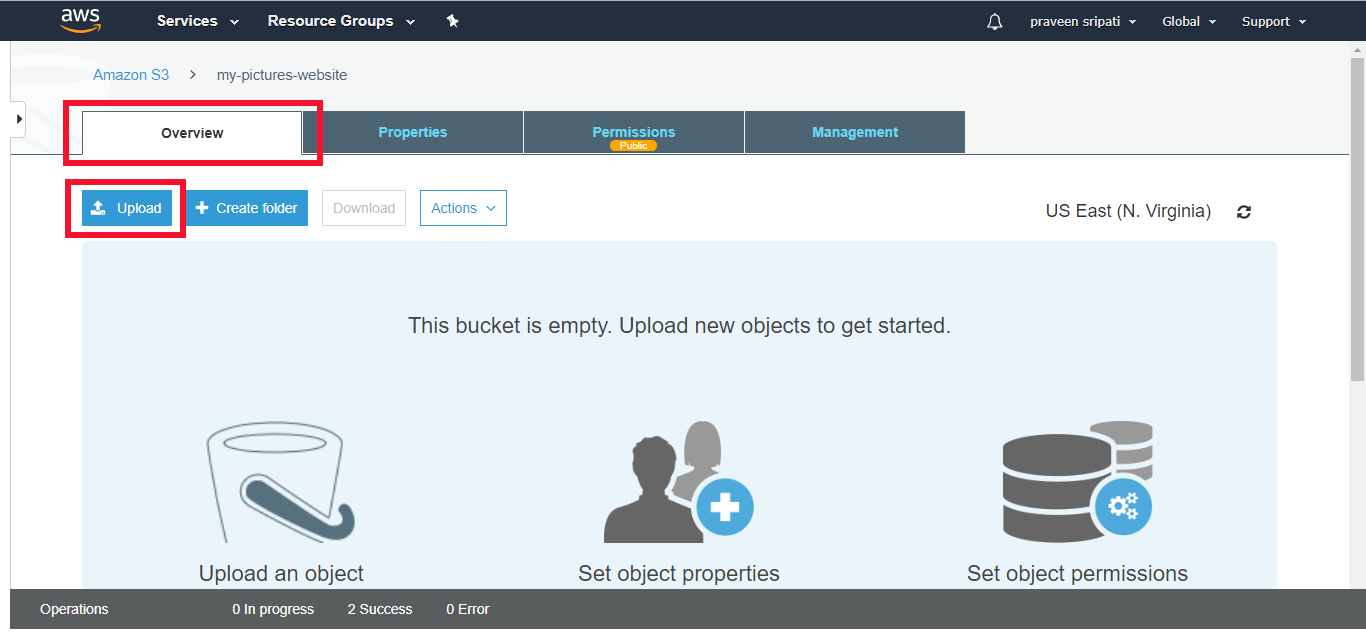
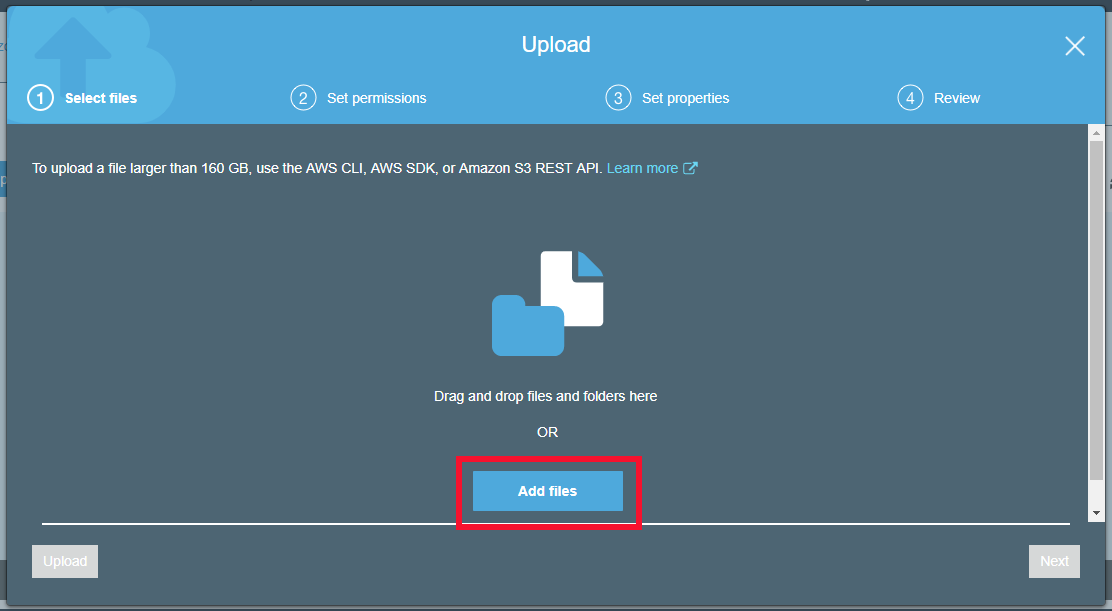
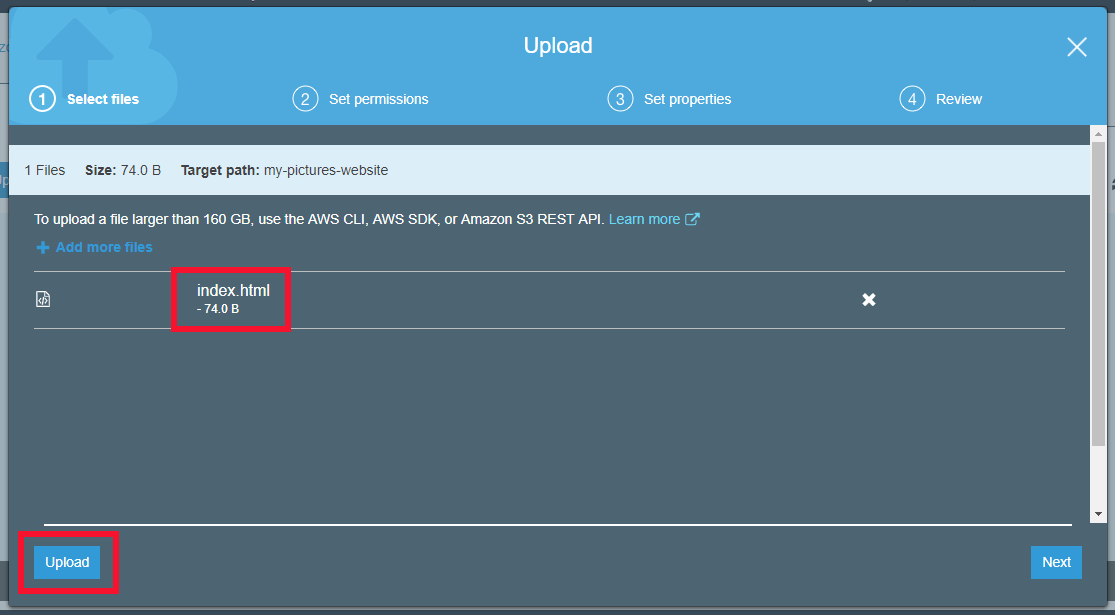
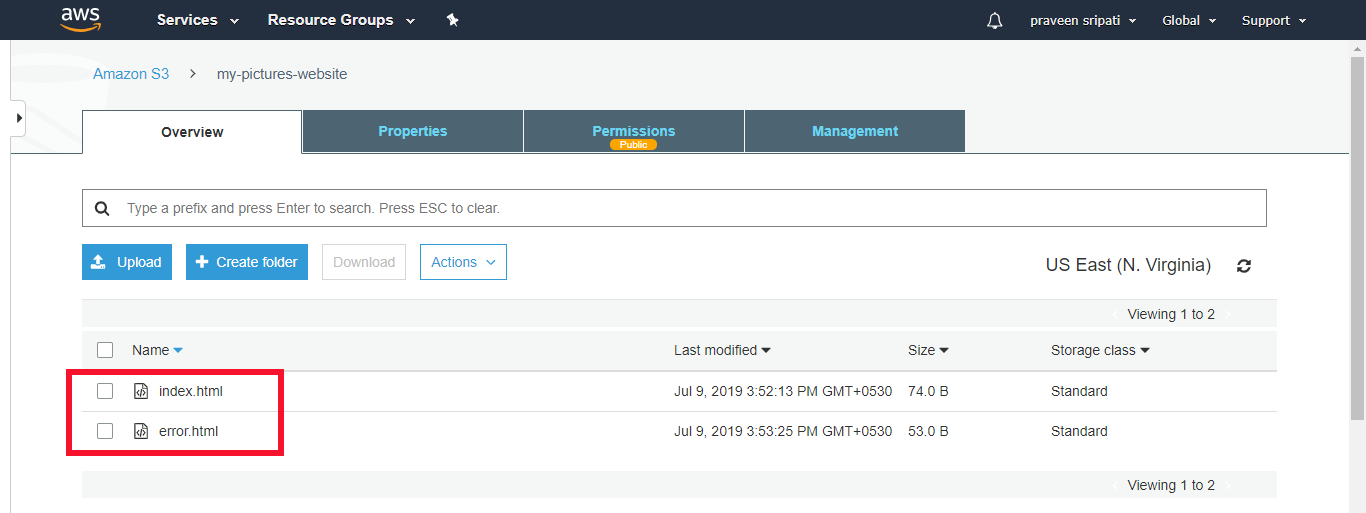
Step 3.2: Now is the time to upload the index.html and error.html. Go to the Overview tab and click on Upload. Click on “Add Files” and then Upload. The same steps must be repeated for index.html and the error.html pages.




Here is the content of index.html and error.html. Here the webpage is a simple one, but it can be as complicated as it gets as long as we stick to HTML and JavaScript. The JavaScript gets executed in the browser. There is no Server-side code execution with S3 website hosting.
index.html <html> <body> Welcome to AWS Training from Edureka </body> </html> error.html <html> <body> Oops! Not here. </body> </html>
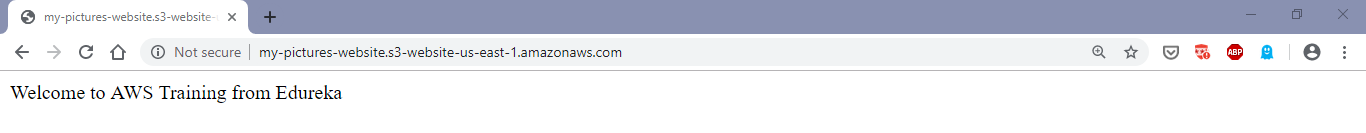
Step 4: Access the webpage hosted in S3
Step 4.1: Open the URL got from “Step 5” to get to get the index.html displayed. To the end of the URL anything beside the index.html and the error page would be displayed. The URL is not user friendly, a user-friendly URL can be created using AWS Route53.


In this tutorial, we looked at the different options for setting up a website using AWS and explored in detail about using AWS S3 for creating a website. As seen, S3 is one of the easiest approaches to create a static website. With S3 there is no need to do the capacity planning as S3 scales up and down automatically, no need to worry about the High Availability as S3 provides 99.99% availability over a given year.
If you found this article useful, you can also check out Edureka’s live and instructor-led course on AWS Course, co-created by industry practitioners.
Got a question for us? Please mention it in the comments section of this AWS EC2 Tutorial and we will get back to you.
| Course Name | Date | Details |
|---|---|---|
| AWS Certification Training: PwC Academy | Class Starts on 31st August,2024 31st August SAT&SUN (Weekend Batch) | View Details |
| AWS Certification Training: PwC Academy | Class Starts on 14th September,2024 14th September SAT&SUN (Weekend Batch) | View Details |
| AWS Certification Training: PwC Academy | Class Starts on 16th September,2024 16th September MON-FRI (Weekday Batch) | View Details |
 REGISTER FOR FREE WEBINAR
REGISTER FOR FREE WEBINAR  Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
edureka.co
