React JS Certification Course Online
- 20k Enrolled Learners
- Weekend
- Live Class
A Document object represents the HTML document that is displayed in that window. The Document object has various properties that refer to other objects which allow access to and modification of document content. In this article, we will understand HTML DOM.
The way a documented content is accessed and modified is called the Document Object Model, or DOM. The Objects are organized in a hierarchy. This hierarchical structure applies to the organization of objects in a Web document.
The Document Object Model is a programming API for documents. The object model itself closely resembles the structure of the documents it models. For instance, consider this table, taken from an HTML document:
<TABLE>
<ROWS>
<TR>
<TD>Shady Grove</TD>
<TD>Aeolian</TD>
</TR>
<TR>
<TD>Over the River, Charlie</TD>
<TD>Dorian</TD>
</TR>
</ROWS>
</TABLE>Learn the latest UI/UX design techniques and trends through this UX Design Course.
This section is designed to give a more precise understanding of the Document Object Model by distinguishing it from other systems that may seem to be like it.
Although the Document Object Model was strongly influenced by Dynamic HTML, in Level 1, it does not implement all of Dynamic HTML. In particular, events have not yet been defined. Level 1 is designed to lay a firm foundation for this kind of functionality by providing a robust, flexible model of the document itself.
The Document Object Model is not a binary specification. Document Object Model programs written in the same language will be source code compatible across platforms, but the Document Object Model does not define any form of binary interoperability.
The Document Object Model is not a way of persisting objects to XML or HTML. Instead of specifying how objects may be represented in XML, the Document Object Model specifies how XML and HTML documents are represented as objects, so that they may be used in object-oriented programs.

The Document Object Model is not a set of data structures, it is an object model that specifies interfaces. Although this document contains diagrams showing parent/child relationships, these are logical relationships defined by the programming interfaces, not representations of any particular internal data structures.
The Document Object Model does not define “the true inner semantics” of XML or HTML. The semantics of those languages are defined by the languages themselves.
The Document Object Model is a programming model designed to respect these semantics. The Document Object Model does not have any ramifications for the way you write XML and HTML documents; any document that can be written in these languages can be represented in the Document Object Model.
The Document Object Model, despite its name, is not a competitor to the Component Object Model (COM). COM, like CORBA, is a language independent way to specify interfaces and objects; the Document Object Model is a set of interfaces and objects designed for managing HTML and XML documents. The DOM may be implemented using language-independent systems like COM or CORBA; it may also be implemented using language-specific bindings like the Java or ECMAScript bindings specified in this document.
The Document Object Model originated as a specification to allow JavaScript scripts and Java programs to be portable among web browsers. Dynamic HTML was the immediate ancestor of the Document Object Model, and it was originally thought of largely in terms of browsers.

However, when the Document Object Model Working Group was formed, it was also joined by vendors in other domains, including HTML or XML editors and document repositories. Several of these vendors had worked with SGML before XML was developed; as a result, the Document Object Model has been influenced by SGML Groves and the HyTime standard. Some of these vendors had also developed their own object models for documents in order to provide programming APIs for SGML/XML editors or document repositories, and these object models have also influenced the Document Object Model.
Let’s see the properties of the document objects that can be accessed and modified by the document object.
Methods of Document Object:
When you want to access HTML elements with JavaScript, you have to find the elements first.
There are a couple of ways to do this:
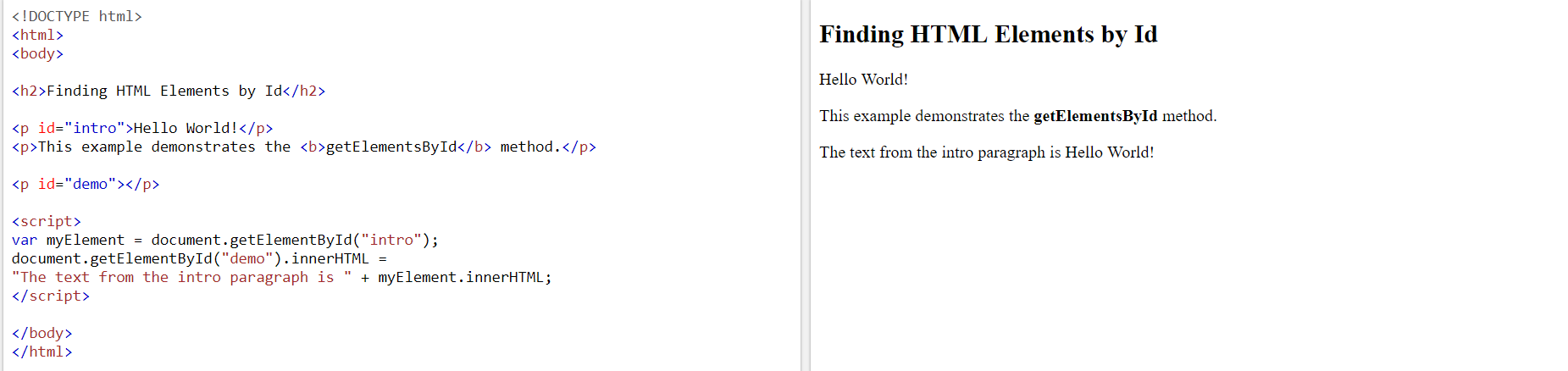
Finding HTML Element by Id
The easiest way to find an HTML element in the DOM, is by using the element id.

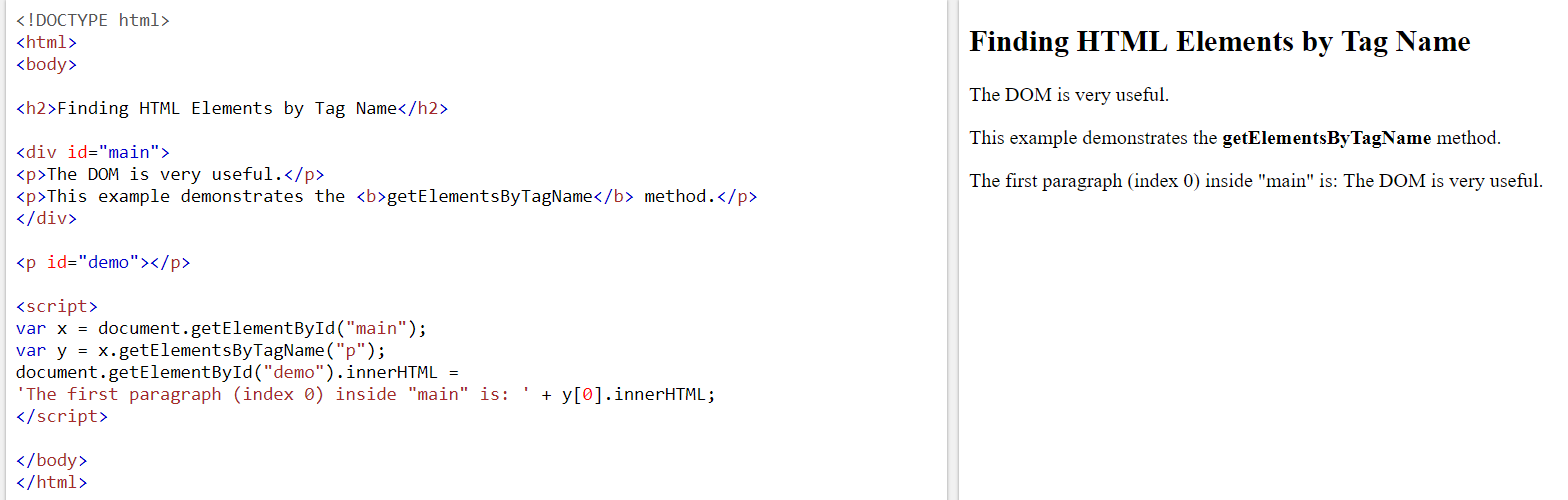
Finding HTML Elements by Tag Name
This example finds the element with id=”main”, and then finds all <p> elements inside “main”:

With this, we come to an end of this HTML DOM article. I hope you got an understanding of the various aspects of the HTML DOM, the Document Object Model.
Check out our Full Stack Web Developer Masters Program which comes with instructor-led live training and real-life project experience. This training makes you proficient in skills to work with back-end and front-end web technologies. It includes training on Web Development, jQuery, Angular, NodeJS, ExpressJS, and MongoDB.
Check out the Angular Certification by Edureka, a trusted online learning company with a network of more than 250,000 satisfied learners spread across the globe. Angular is a JavaScript framework that is used to create scalable, enterprise, and performance client-side web applications. With Angular framework adoption being high, performance management of the application is community-driven indirectly driving better job opportunities.
Got a question for us? Please mention it in the comments section of “HTML Images” blog and we will get back to you.
| Course Name | Date | Details |
|---|---|---|
| UI UX Design Certification Course | Class Starts on 5th October,2024 5th October SAT&SUN (Weekend Batch) | View Details |
 REGISTER FOR FREE WEBINAR
REGISTER FOR FREE WEBINAR  Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
edureka.co
